Si quieres mejorar la funcionalidad del front-end de tu sitio WordPress, tendrás que añadirle JavaScript, con independencia de que estés utilizando una biblioteca de terceros o un script personalizado. Según tus objetivos y conocimientos de codificación, puedes elegir entre un par de técnicas para añadir JavaScript personalizado en WordPress, desde el uso de plugins hasta la conexión de scripts personalizados a diferentes ganchos de acción.
1. Puedes utilizar diferentes tipos de plugins para añadir JavaScript personalizado a WordPress:
Si insertas tu JavaScript personalizado directamente en tu plantilla de cabecera o de pie de página, podría causar conflictos con tu tema, con los plugins que se ejecutan en tu sitio o con el núcleo de WordPress. En su lugar, debes usar una de las técnicas detalladas en este artículo.
Por lo tanto, nunca añadas una línea como la siguiente en tu archivo header.php o footer.php, ni siquiera aunque puedas hacerlo técnicamente:
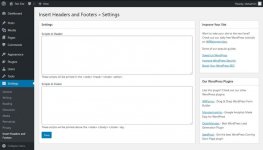
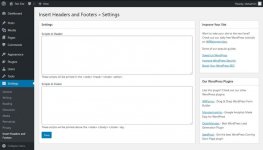
Insertar encabezados y pies de página es un buen ejemplo de un complemento que permite editar plantillas de cabecera y pie de página. Tiene una interfaz de usuario sencilla, con sólo dos campos de texto: uno para la cabecera y otro para los scripts de pie de página. Este complemento agrega los scripts a los ganchos de acción wp_head o wp_footer.
Puedes insertar cualquier tipo de script en los dos campos de entrada. Debes incluir los scripts con las etiquetas de apertura y cierre, <script> </script>. Además, también puedes usar este plugin para añadir CSS personalizado a tu plantilla de cabecera, solo necesitas encerrarlo dentro de la etiqueta <style> </style> (ten en cuenta que el CSS siempre debe añadirse en la cabecera).

Añadir JavaScript personalizado a WordPress
Aunque puedes usar el personalizador que viene integrado en WordPress para añadir CSS personalizado a tu tema, no puedes hacer lo mismo con JavaScript. Para añadir JavaScript personalizado a tu sitio WordPress, debes usar un plugin o editar el archivo functions.php de tu tema (hijo). Vamos a echar un vistazo en detalle a ambas opciones, pero aquí tienes un breve resumen.1. Puedes utilizar diferentes tipos de plugins para añadir JavaScript personalizado a WordPress:
- plugins para editar las plantillas de cabecera (archivo header.php) y de pie de página (archivo footer.php)
- plugins para añadir código JS personalizado a WordPress
- plugins específicos de scripts para añadir y configurar scripts de terceros como Google Analytics o AdSense
- los ganchos de acción wp_head y wp_footer
- los ganchos de acción wp_enqueue_scripts, admin_enqueue_scripts y login_enqueue_scripts
- la función de WordPress wp_enqueue_script()
Una cosa que nunca deberías hacer
A pesar de que la forma más fácil de añadir un script personalizado a tu sitio de WordPress consiste en dejar caer una etiqueta <script> directamente bien en tu archivo de plantilla header.php o footer.php, nunca deberías hacerlo. Esto se debe a que WordPress tiene una secuencia de carga concreta que debería ser respetada en cualquier circunstancia.Si insertas tu JavaScript personalizado directamente en tu plantilla de cabecera o de pie de página, podría causar conflictos con tu tema, con los plugins que se ejecutan en tu sitio o con el núcleo de WordPress. En su lugar, debes usar una de las técnicas detalladas en este artículo.
Por lo tanto, nunca añadas una línea como la siguiente en tu archivo header.php o footer.php, ni siquiera aunque puedas hacerlo técnicamente:
| 1 | <script src="https://example.com/wp-content/themes/your-theme/js/script.js"></script> |
1. Utiliza un plugin para añadir JavaScript personalizado a WordPress
El uso de un plugin es el método recomendado cuando:- no quieras editar directamente los archivos fuente,
- desees añadir JavaScript que sea independiente del tema, de manera que puedas mantenerlo incluso si decides cambiar y utilizar un nuevo tema.
1.1. Plugins para editar header.php y footer.php
La primera opción consiste en utilizar un plugin que te permita editar los archivos de plantilla de cabecera y pie de página de tu tema WordPress. Si deseas añadir scripts que se carguen antes que el contenido de la página, como scripts de análisis y seguimiento, debes editar la plantilla de cabecera, mientras que los scripts que se cargan después del contenido deben incluirse en la plantilla del pie de página. Normalmente, cuando el script modifica un elemento que se muestra en la página, como un script para una galería de imágenes, debe colocarse en el pie de página.Insertar encabezados y pies de página es un buen ejemplo de un complemento que permite editar plantillas de cabecera y pie de página. Tiene una interfaz de usuario sencilla, con sólo dos campos de texto: uno para la cabecera y otro para los scripts de pie de página. Este complemento agrega los scripts a los ganchos de acción wp_head o wp_footer.
Puedes insertar cualquier tipo de script en los dos campos de entrada. Debes incluir los scripts con las etiquetas de apertura y cierre, <script> </script>. Además, también puedes usar este plugin para añadir CSS personalizado a tu plantilla de cabecera, solo necesitas encerrarlo dentro de la etiqueta <style> </style> (ten en cuenta que el CSS siempre debe añadirse en la cabecera).