
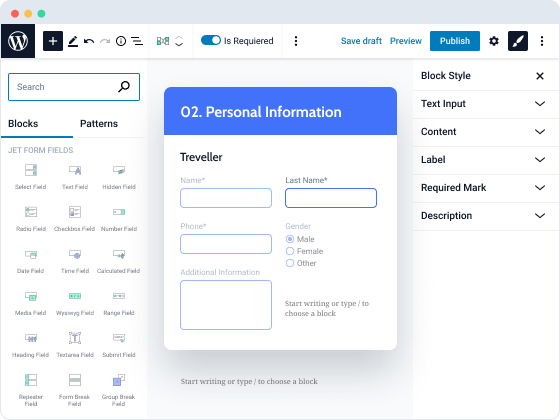
Build & Style Gutenberg Forms Visually

Form building is not about guesswork. Build the backend structure and style every form component at once. A layout you create in the editor will be the end result you get on the frontend.
- 18+ Form Field Blocks
- Multi-Column Layouts
- Custom HTML Addition
- Inline Fields Editing
- Free Styling Plugin
Requires at least: 6.0
Tested up to: 6.4.3
Requires PHP: 7.0
Stable tag: 3.3.1
== Changelog ==
**v3.3.1**
- ADD: Implementing rich content using the "jet-form-builder/rich-content" filter. It supports shortcodes, macros with
field names (usually used in action settings) and dynamic preset (JSON-style)
- ADD: Many block attributes support rich content now. And also some settings in actions and notifications about
the result of the form execution.
- UPD: Improve internal API for field (Select, Radio, Checkbox) options.
Added `jet-form-builder/option-query/set-in-block` hook.
- FIX: aria-required attribute in Advanced Choices Field
- FIX: Accessibility Improvements for several fields
- FIX: Default validation with the Repeater Field
- FIX: "Labels" font styles replace "Heading" font styles in JetFormBuilder widget (Bricks)
- FIX: Switcher style is broken in JetFormBuilder widget (Bricks)
- FIX: Select field on mobile, select arrow is on the wrong side RTL
info: https://jetformbuilder.com/
