DEMO

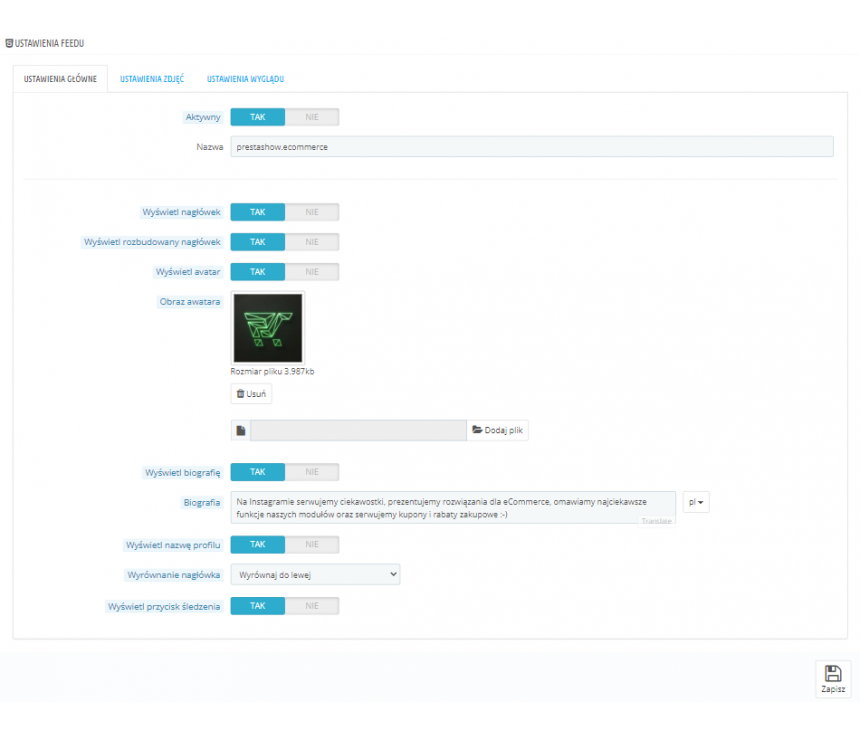
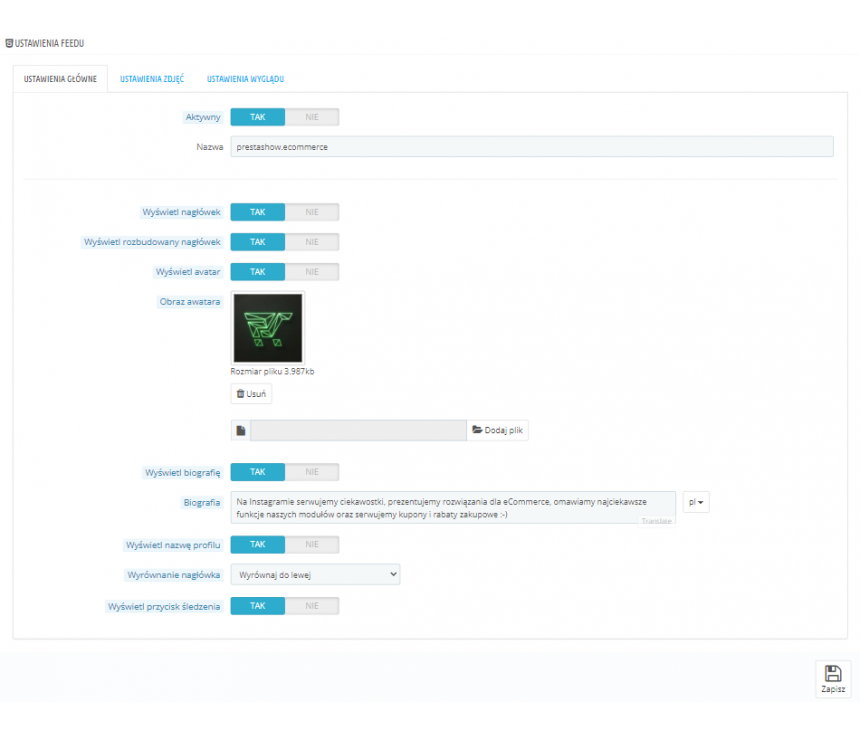
 Rich configuration in the module will allow you to configure the appearance and Instagram elements in your store
Rich configuration in the module will allow you to configure the appearance and Instagram elements in your store
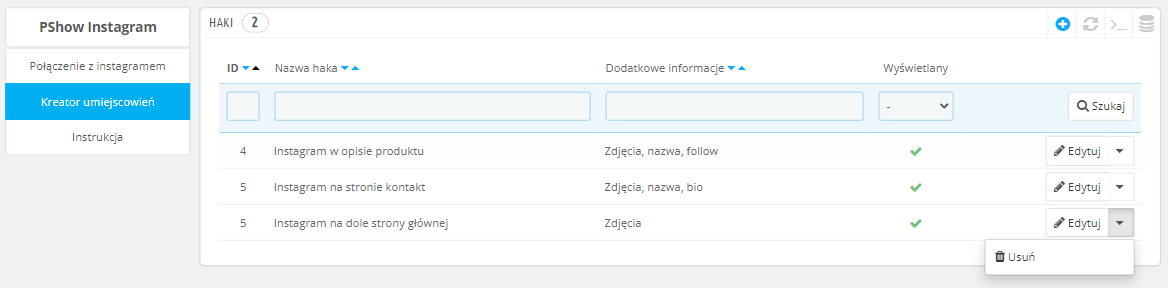
 Instructions for using Smart-tags can be found in the module. Copy the Smart-tag of the created feed and paste it anywhere in the store
Instructions for using Smart-tags can be found in the module. Copy the Smart-tag of the created feed and paste it anywhere in the store

- Integration of an Instagram account with a PrestaShop store
- Match the look to your store
- Place anywhere in your store
- Create your own Instagram creations
- Set it and forget it
Integration of an Instagram account with a PrestaShop store
Just a few clicks to gain new followers
Integrate your Instagram profile with your PrestaShop store. Customize the appearance of your bio, photos and videos and display information from your Instagram account in any places in your store, e.g. in the product description, as below.Match the look to your store
Use configuration or edit CSS code
In the module configuration, you will enter information about your Instagram profile and the photos and videos you want to display in the store:- Header: avatar, bio, follow buttons
- Number of photos to display
- View only on desktop / only on mobile devices
- View date
- View likes ❤
- Margins between photos
- Width and color of photo frames
 Rich configuration in the module will allow you to configure the appearance and Instagram elements in your store
Rich configuration in the module will allow you to configure the appearance and Instagram elements in your storePlace anywhere in your store
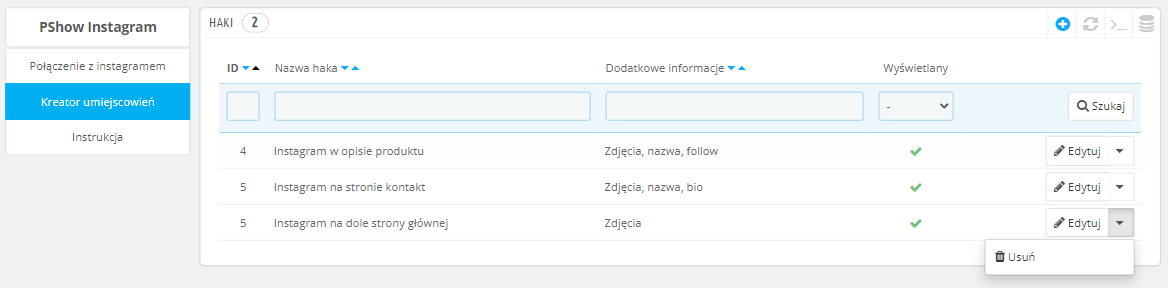
Place multiple variants in different places
In the module, you can create many different settings for the appearance of your photo feed. Each configuration receives its own ID and you can insert it anywhere in the store using {Smart-tag}. Instructions for using Smart-tags can be found in the module. Copy the Smart-tag of the created feed and paste it anywhere in the store
Instructions for using Smart-tags can be found in the module. Copy the Smart-tag of the created feed and paste it anywhere in the store- In product descriptions
- In the content of CMS pages
- In the content of blog entries of the PrestaShop SEO Blog module
- In the template .tpl files
Create your own Instagram creations
Each one may look different
- 12 newest photos photos on the main page
- 1 large photo in the middle column, mobile only
- 2 rows of 4 photos in the content of the CMS "About Us" page
- Only "Instagram Header" on the contact page