Hi all,
I need your help.
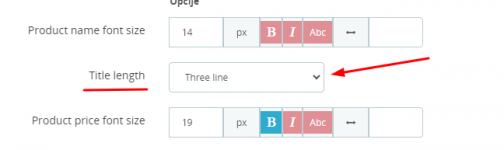
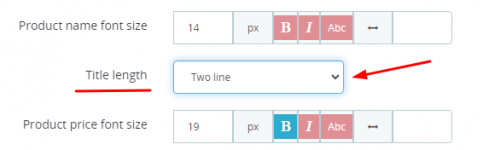
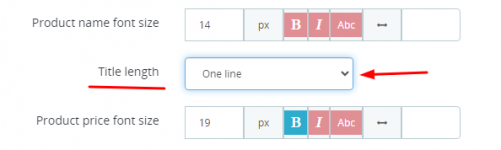
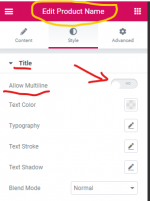
I want the titles of the products to be a maximum of two lines regardless of its length. I have offset images due to the fact that some titles are longer.
What can i do? Is there a module that can solve this, or a line of code?
PS: I know how to do it, but I'm not an experienced user. Thanks in advance.
I need your help.
I want the titles of the products to be a maximum of two lines regardless of its length. I have offset images due to the fact that some titles are longer.
What can i do? Is there a module that can solve this, or a line of code?
PS: I know how to do it, but I'm not an experienced user. Thanks in advance.