Getting Started
---------------
To get started using the Divi Builder, we recommend browsing our extensive plugin
documentation at http://www.elegantthemes.com/plugins/divi-builder/documentation/.
Below are listed some of the best tutorials for beginners.
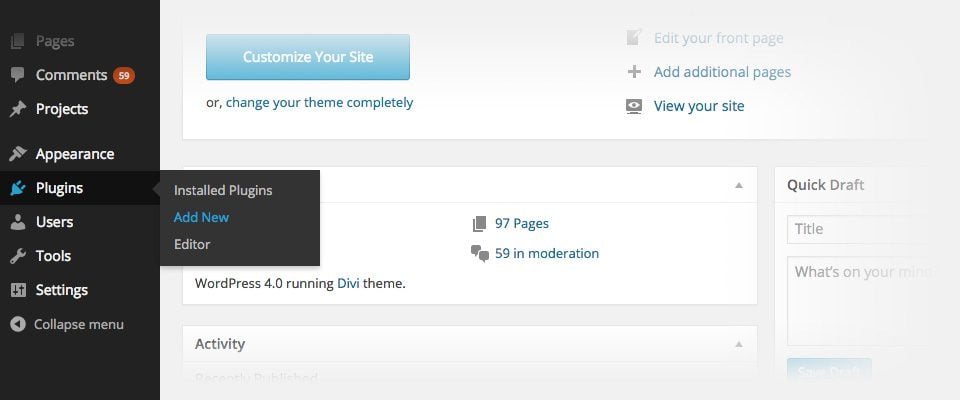
**1. Installing The Divi Builder Plugin**

How To Install Your Divi Builder WordPress Plugin - Elegant Themes Documentation
Installing our plugins is a snap using the WordPress Dashboard plugin installer.
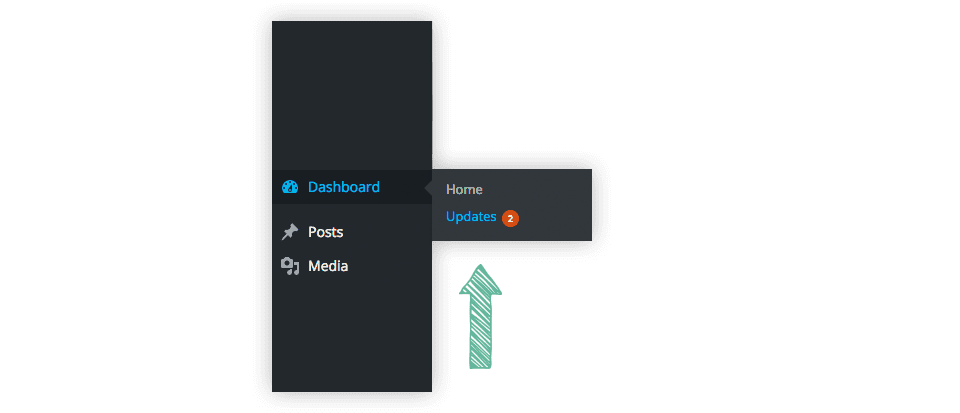
**2. Updating The Divi Builder Plugin**

How To Update Your Divi Builder WordPress Plugin - Elegant Themes Documentation
Using our Elegant Updater Plugin, you can update the Divi Builder right from your dashboard.
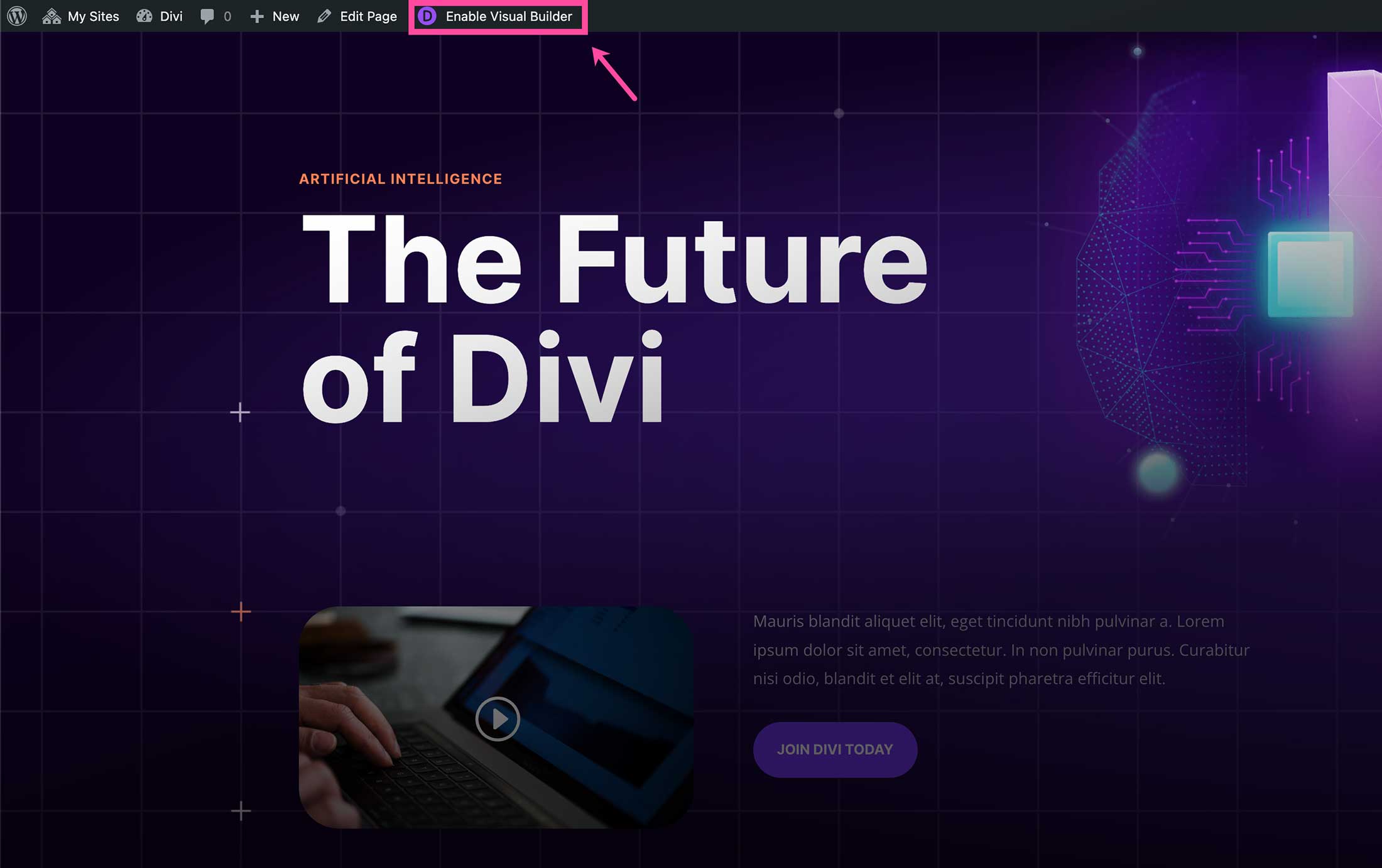
**3. Using the Divi Builder**

Getting Started With The Divi Builder - Elegant Themes Documentation
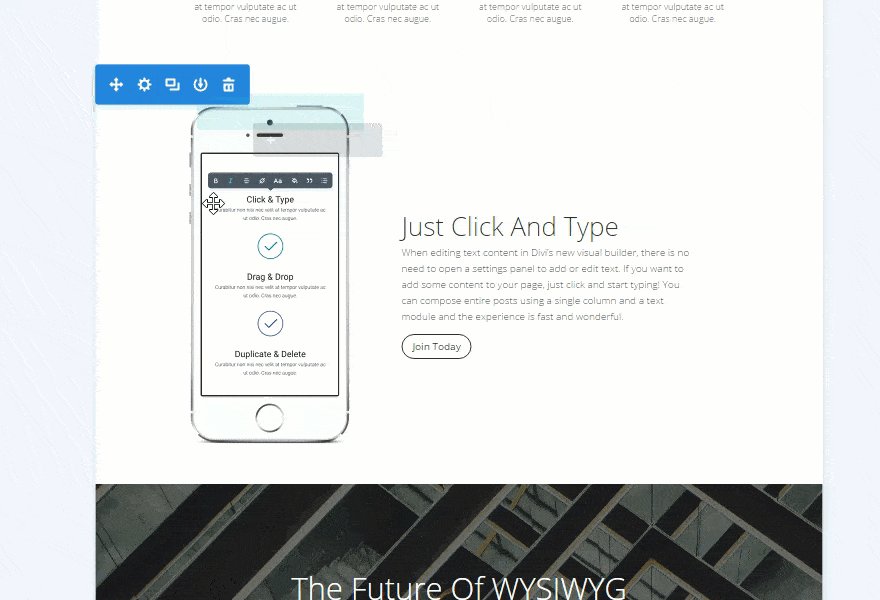
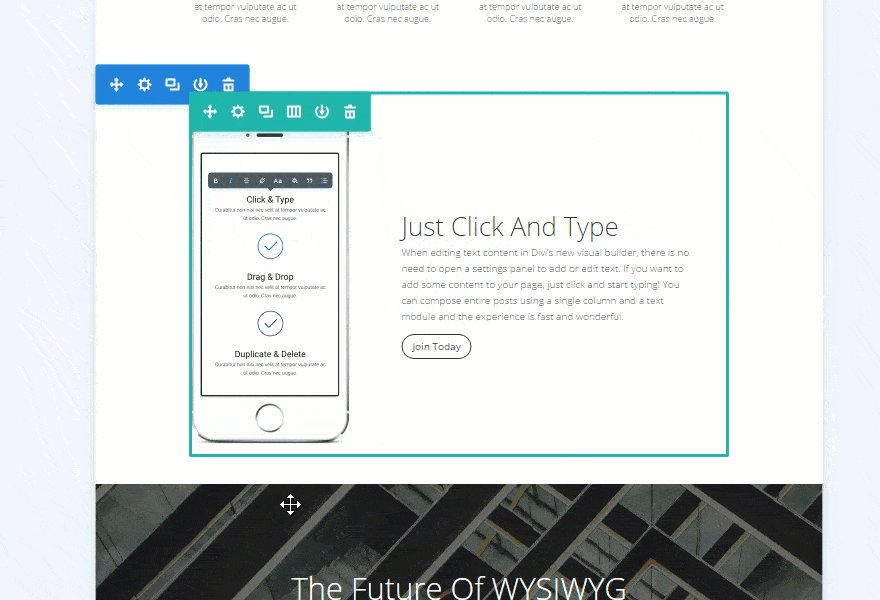
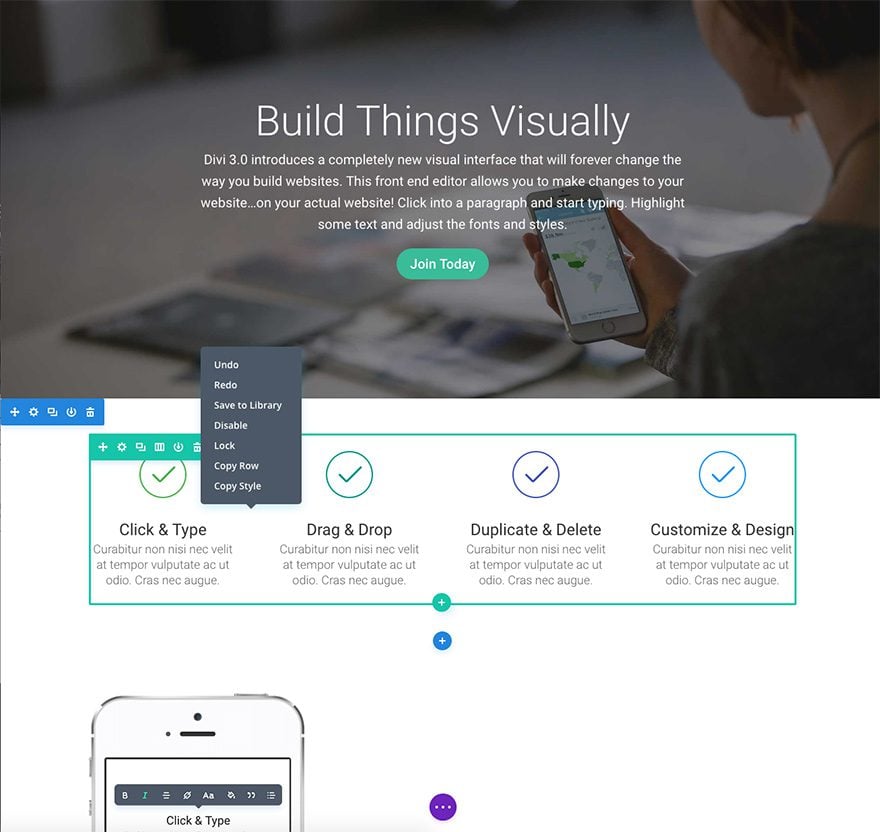
Divi is best used in visual mode, allowing you to build your page on the front-end of your website.
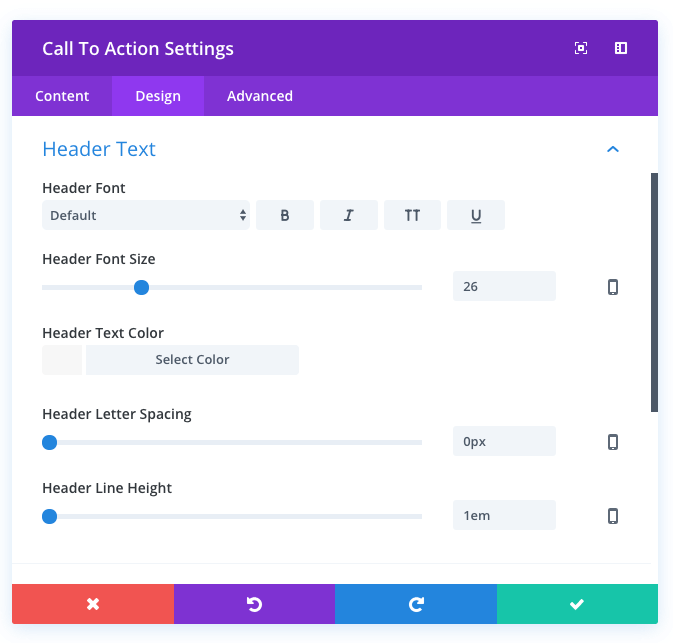
**4. Advanced Design Settings**

Divi Design Settings & Advanced Module Settings - Elegant Themes Documentation
You can customize absolutely everything about any module using the advanced design settings.
**5. Using The Divi Library**

The Divi Library - Elegant Themes Documentation
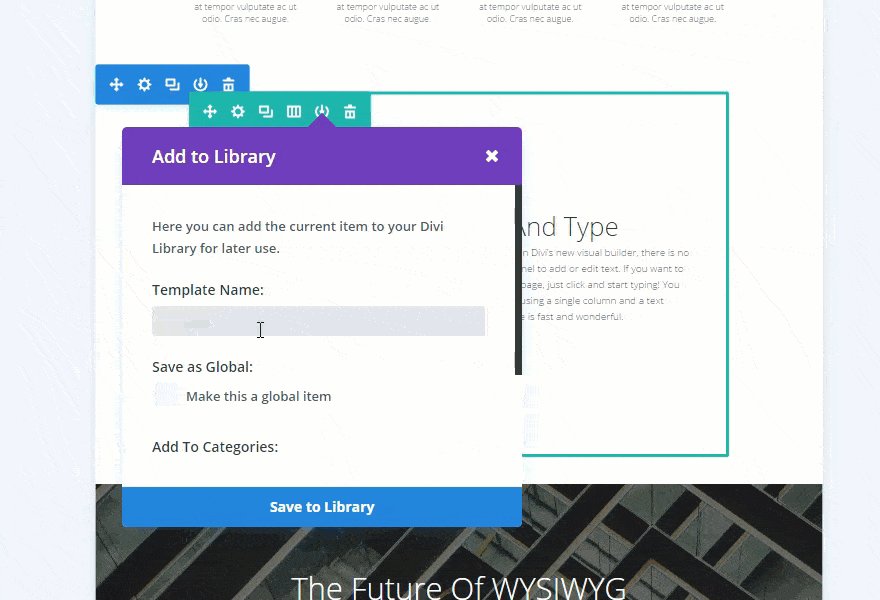
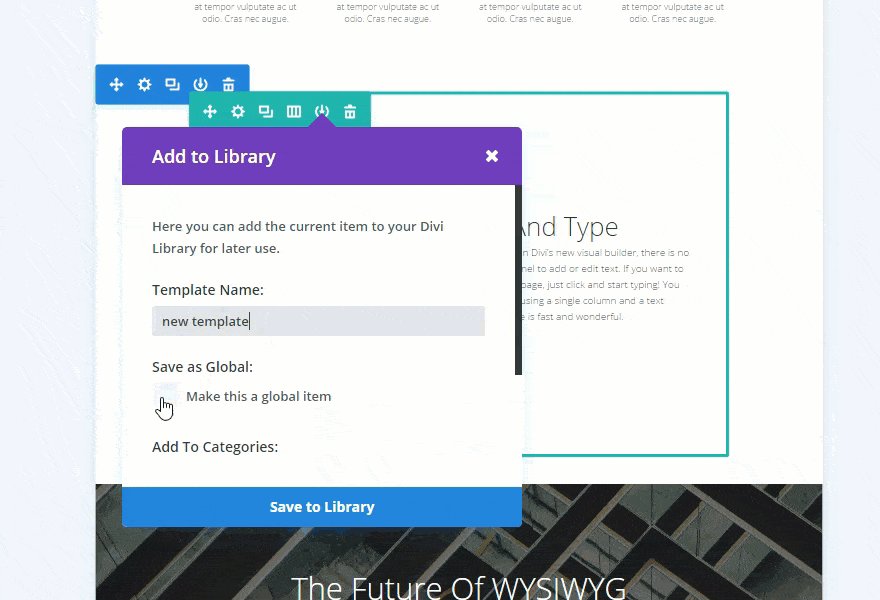
The Divi Library is where you can save custom modules and layouts for later use.
**6. Right Click Controls**

Using Divi's Right Click Controls - Elegant Themes Documentation
Divi's right click controls give you quick access to some new and commonly-used features.
version 4.24 ( updated 01-18-2024 )
- Introduced the Divi AI Image Editor
* ai-app/ai-app.php
* ai-app/build/et-ai-app.bundle.js
* ai-app/build/et-ai-app.bundle.css
* common/admin.php
* common/i18n/ai.php
* common/i18n/common.php
* common/images/no-color.png
* common/lib/ai.js
* common/utils/color/color.js
* includes/builder/feature/ai-button.php
* includes/builder/frontend-builder/bundle.js
info: http://www.elegantthemes.com/plugins/divi-builder/
