You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
v1.6-v1.7 Google WebP Image Generator - 2022 Update V1.0.16
- Thread starter whynot123
- Start date
Does this module allow to generate theme and module images?
Google WebP Image Generator - 2024 Update
Once you start generating images with our WebP Generator module for PrestaShop, you will notice great improvements regarding the speed of your site and your images will keep their quality.addons.prestashop.com
View attachment 76178
Overview
Once you start generating images with our WebP Generator module for PrestaShop, you will notice great improvements regarding the speed of your site and your images will keep their quality.
What this module does for you
- The module offers a superior lossless and lossy compression for the images of your site which is highly recommended for Page Speed Optimization purposes.
- It is much more efficient than the standard image generation in PrestaShop, it doesn't have timeout errors and you can view the progress of the entire process.
- The images generated through the WebP Generator module are about 26% smaller in size compared to PNGs. WebP lossy images are 25-34% smaller than comparable JPEG images at equivalent SSIM quality index.
- Lossless WebP supports transparency (also known as alpha channel) at a cost of just 22% additional bytes. For cases when lossy RGB compression is acceptable, lossy WebP also supports transparency, typically providing 3× smaller file sizes compared to PNG.
- Generating images with this module will free up space on the server and the page loading of your site will become faster.
- Google will love your images which are generated by this module and you can obtain better rankings in Google Image Searches. This is additional to the general improvements in rankings thanks to having a fast site.
What your customers will like
- Your site pages will load faster, the users will have a great experience.
- Images load very fast and the quality is maintained.
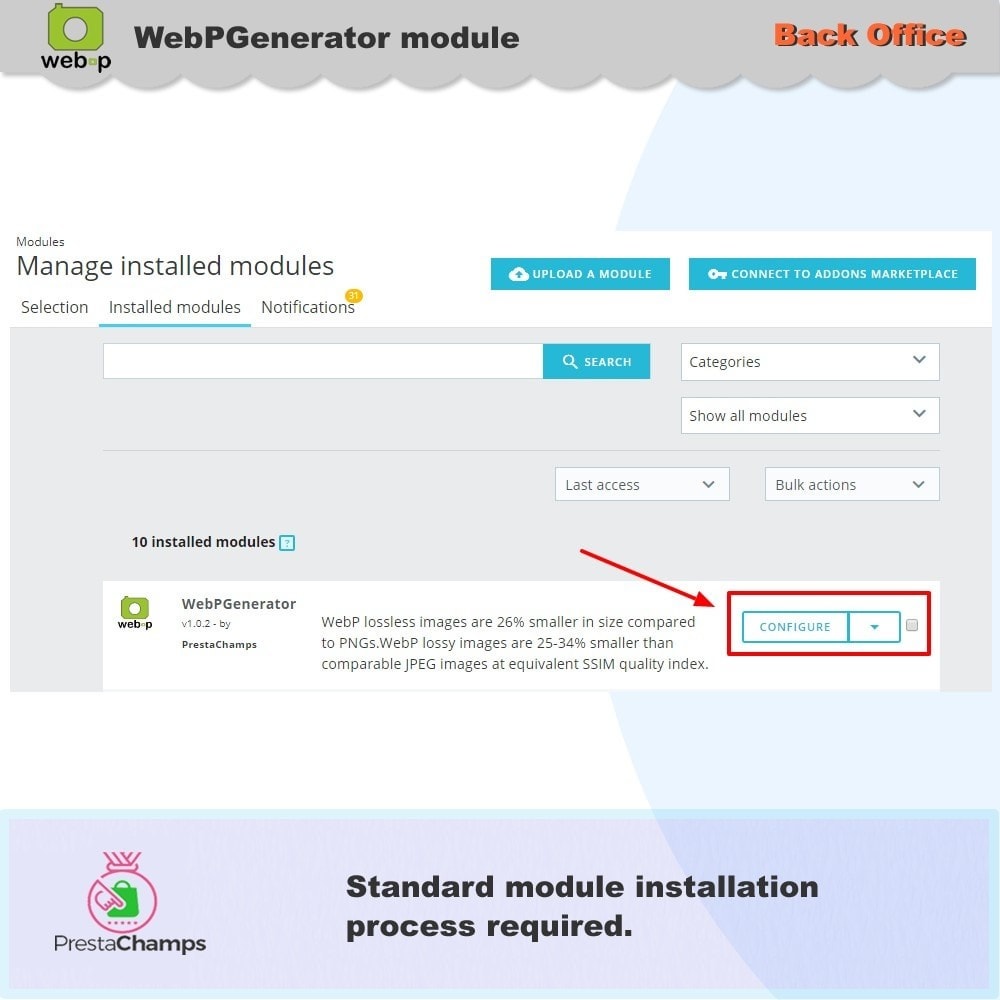
Installation
Standard module installation process required. The Module has a detailed description to allow you to benefit entirely from the module options.
Other
Which web browsers natively support WebP
Currently, not all browsers support WebP images. Below you can see the list with browsers that support the WebP image formats.
As you will see, Safari or Internet Explorer do not appear on these lists because it still does not support the WebP image formats. You do not have to worry, your site's images will not be broken even for clients using a browser which does not support the WebP image format, the images will appear in PNG or JPG format.
WebP lossy support
Google Chrome (desktop) 17+
Google Chrome for Android version 25+
Microsoft Edge 18+
Firefox 65+
Opera 11.10+
Native web browser, Android 4.0+ (ICS)
WebP lossy, lossless & alpha support
Google Chrome (desktop) 23+
Google Chrome for Android version 25+
Microsoft Edge 18+
Firefox 65+
Opera 12.10+
Native web browser, Android 4.2+ (JB-MR1)
Pale Moon 26+
WebP Animation support
Google Chrome (desktop and Android) 32+
Microsoft Edge 18+
Firefox 65+
Opera 19+
it will be great if works good, lets try
Google WebP Image Generator - 2024 Update
Once you start generating images with our WebP Generator module for PrestaShop, you will notice great improvements regarding the speed of your site and your images will keep their quality.addons.prestashop.com
View attachment 76178
Overview
Once you start generating images with our WebP Generator module for PrestaShop, you will notice great improvements regarding the speed of your site and your images will keep their quality.
What this module does for you
- The module offers a superior lossless and lossy compression for the images of your site which is highly recommended for Page Speed Optimization purposes.
- It is much more efficient than the standard image generation in PrestaShop, it doesn't have timeout errors and you can view the progress of the entire process.
- The images generated through the WebP Generator module are about 26% smaller in size compared to PNGs. WebP lossy images are 25-34% smaller than comparable JPEG images at equivalent SSIM quality index.
- Lossless WebP supports transparency (also known as alpha channel) at a cost of just 22% additional bytes. For cases when lossy RGB compression is acceptable, lossy WebP also supports transparency, typically providing 3× smaller file sizes compared to PNG.
- Generating images with this module will free up space on the server and the page loading of your site will become faster.
- Google will love your images which are generated by this module and you can obtain better rankings in Google Image Searches. This is additional to the general improvements in rankings thanks to having a fast site.
What your customers will like
- Your site pages will load faster, the users will have a great experience.
- Images load very fast and the quality is maintained.
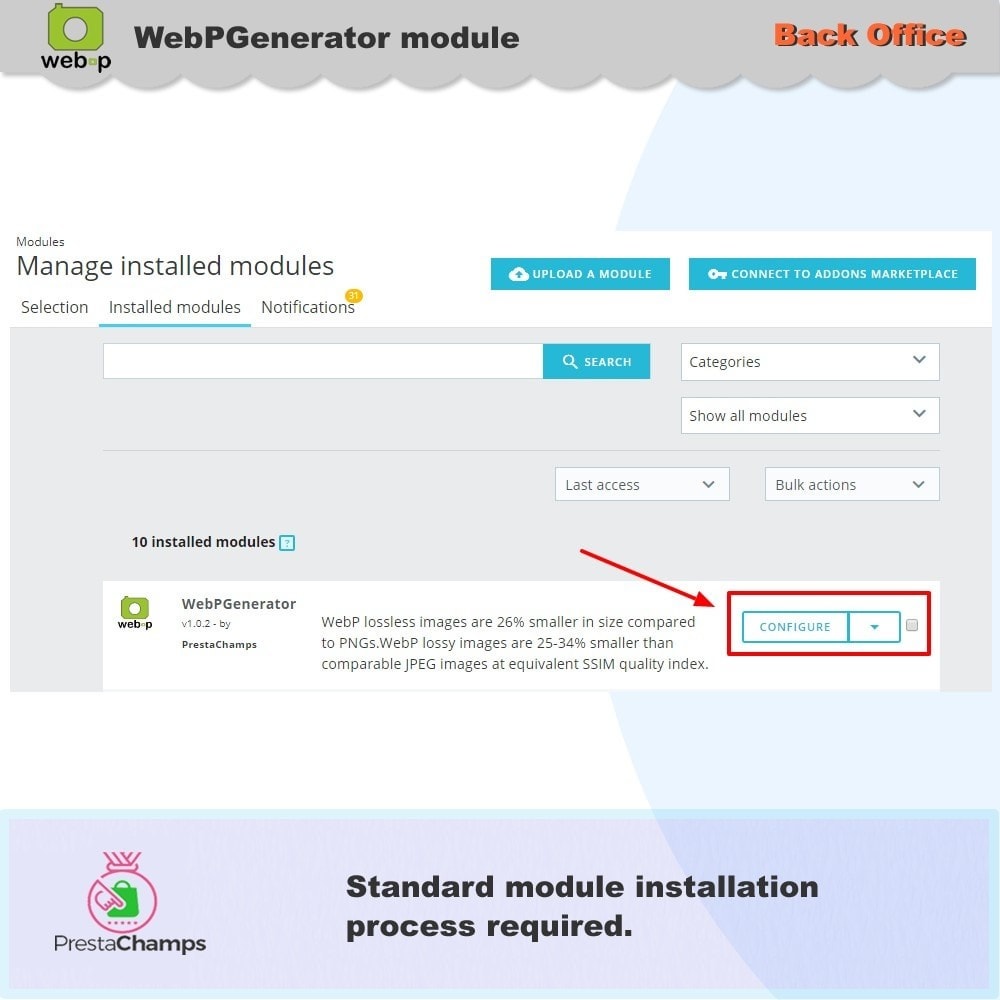
Installation
Standard module installation process required. The Module has a detailed description to allow you to benefit entirely from the module options.
Other
Which web browsers natively support WebP
Currently, not all browsers support WebP images. Below you can see the list with browsers that support the WebP image formats.
As you will see, Safari or Internet Explorer do not appear on these lists because it still does not support the WebP image formats. You do not have to worry, your site's images will not be broken even for clients using a browser which does not support the WebP image format, the images will appear in PNG or JPG format.
WebP lossy support
Google Chrome (desktop) 17+
Google Chrome for Android version 25+
Microsoft Edge 18+
Firefox 65+
Opera 11.10+
Native web browser, Android 4.0+ (ICS)
WebP lossy, lossless & alpha support
Google Chrome (desktop) 23+
Google Chrome for Android version 25+
Microsoft Edge 18+
Firefox 65+
Opera 12.10+
Native web browser, Android 4.2+ (JB-MR1)
Pale Moon 26+
WebP Animation support
Google Chrome (desktop and Android) 32+
Microsoft Edge 18+
Firefox 65+
Opera 19+
- Joined
- Oct 18, 2023
- Messages
- 58
- Reaction score
- 0
- Points
- 6
- Location
- Spain
- Website
- pintorencastellon.es
- NullCash
- 4
I think this plugin is necessary for all our websites
Does this module allow to generate images in elementor?
Google WebP Image Generator - 2024 Update
Once you start generating images with our WebP Generator module for PrestaShop, you will notice great improvements regarding the speed of your site and your images will keep their quality.addons.prestashop.com
View attachment 76178
Overview
Once you start generating images with our WebP Generator module for PrestaShop, you will notice great improvements regarding the speed of your site and your images will keep their quality.
What this module does for you
- The module offers a superior lossless and lossy compression for the images of your site which is highly recommended for Page Speed Optimization purposes.
- It is much more efficient than the standard image generation in PrestaShop, it doesn't have timeout errors and you can view the progress of the entire process.
- The images generated through the WebP Generator module are about 26% smaller in size compared to PNGs. WebP lossy images are 25-34% smaller than comparable JPEG images at equivalent SSIM quality index.
- Lossless WebP supports transparency (also known as alpha channel) at a cost of just 22% additional bytes. For cases when lossy RGB compression is acceptable, lossy WebP also supports transparency, typically providing 3× smaller file sizes compared to PNG.
- Generating images with this module will free up space on the server and the page loading of your site will become faster.
- Google will love your images which are generated by this module and you can obtain better rankings in Google Image Searches. This is additional to the general improvements in rankings thanks to having a fast site.
What your customers will like
- Your site pages will load faster, the users will have a great experience.
- Images load very fast and the quality is maintained.
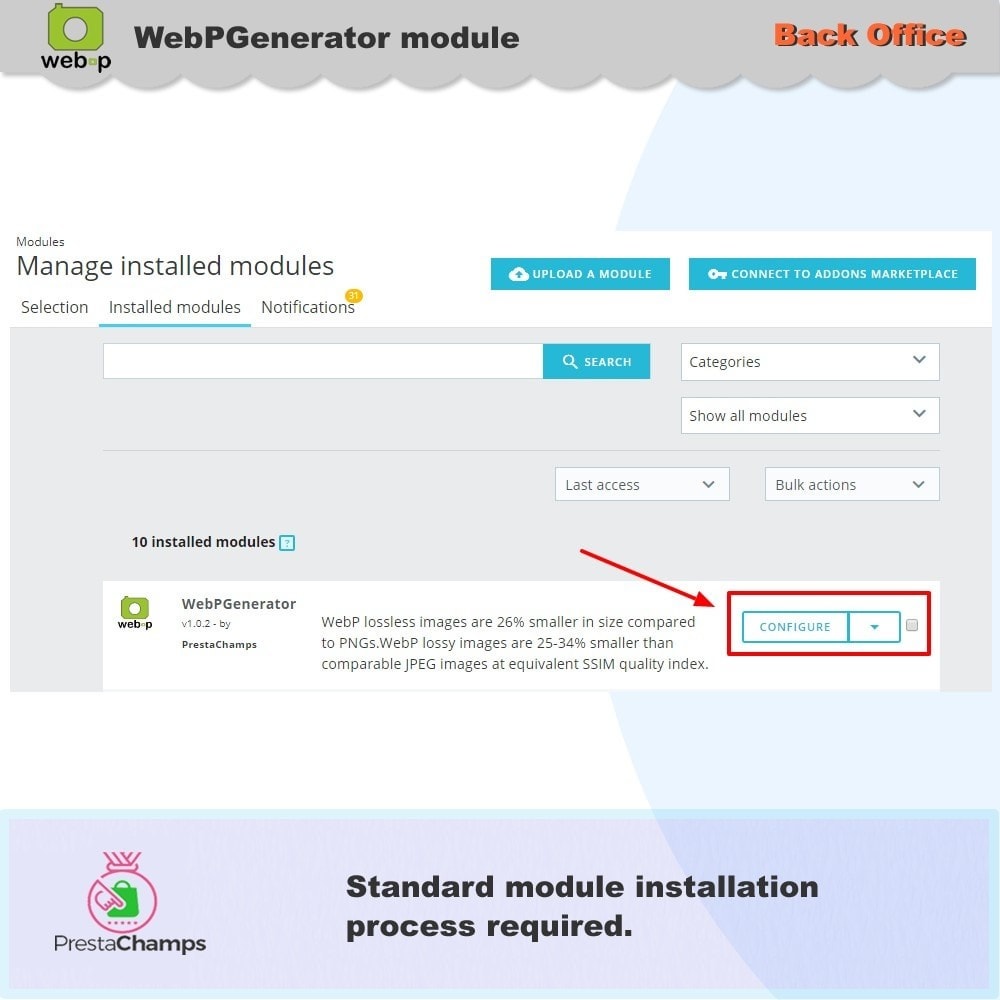
Installation
Standard module installation process required. The Module has a detailed description to allow you to benefit entirely from the module options.
Other
Which web browsers natively support WebP
Currently, not all browsers support WebP images. Below you can see the list with browsers that support the WebP image formats.
As you will see, Safari or Internet Explorer do not appear on these lists because it still does not support the WebP image formats. You do not have to worry, your site's images will not be broken even for clients using a browser which does not support the WebP image format, the images will appear in PNG or JPG format.
WebP lossy support
Google Chrome (desktop) 17+
Google Chrome for Android version 25+
Microsoft Edge 18+
Firefox 65+
Opera 11.10+
Native web browser, Android 4.0+ (ICS)
WebP lossy, lossless & alpha support
Google Chrome (desktop) 23+
Google Chrome for Android version 25+
Microsoft Edge 18+
Firefox 65+
Opera 12.10+
Native web browser, Android 4.2+ (JB-MR1)
Pale Moon 26+
WebP Animation support
Google Chrome (desktop and Android) 32+
Microsoft Edge 18+
Firefox 65+
Opera 19+
- Joined
- Oct 18, 2023
- Messages
- 58
- Reaction score
- 0
- Points
- 6
- Location
- Spain
- Website
- pintorencastellon.es
- NullCash
- 4
Thank you for this module for prestashop 1.7
i can optimize my website. Thanks!
thanks for this update ...... you are the best
