You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Impulse theme shopify v7.5.3 null request
- Thread starter mahdoooi9917
- Start date
I will try to null it for you . thanks for 7.3 version
okay. i will wait for your modified file without licensing issueI will try to null it for you . thanks for 7.3 version
Firstly, according to your theme's settings_schema.json , the theme version is 7.2 , not 7.3.
Secondly, I removed 2 code blocks responsible for detecting the usage of unlicensed theme. There still might be some hidden/harder to find mechanisms they use to detect it but let's give it a try.
Please test it and let me know if you still get the unlicensed theme notification.
{
"name": "theme_info",
"theme_name": "Impulse",
"theme_author": "Archetype Themes",
"theme_version": "7.5.2",
"theme_documentation_url": "https://archetypethemes.co/blogs/impulse",
"theme_support_url": "https://archetypethemes.co/pages/support#impulse"
}
Secondly, I removed 2 code blocks responsible for detecting the usage of unlicensed theme. There still might be some hidden/harder to find mechanisms they use to detect it but let's give it a try.
Please test it and let me know if you still get the unlicensed theme notification.
Attachments
Last edited:
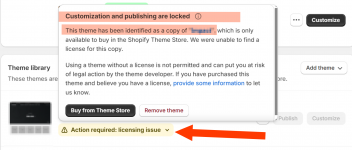
still receiving license issue notification bro..Please test it and let me know if you still get the unlicensed theme notification.
Post automatically merged:
Did you find any solution? anyone else please try to null this theme
Last edited:
Well this one looks amazing. Can´t wait to test it
Its' not nulled yet. please find a nulled version
Its' not nulled yet. please find a nulled version
still receiving license issue notification bro..
I tested it on a live store and I didn't get any license notification. Additionaly, I've changed the theme name from settings_schema.json and from theme.liquid to some random name (I have no idea if this matters at all). It's 3rd day already and didn't receive anything and you received the notification immediately. Worth to mention is that this store never had any "unlicensed theme" notifications in the past.
What I did was to remove the code blocks that were responsible for sending data to the Impulse theme's developers:
If you check the src link of the script you will notice that the script sends data to theme's developers about your store (store e-mail address, store ID) and your theme (theme name, version).{% if request.design_mode %}
<script>theme.settings.email = {{ shop.email | json }}</script>
<script src="https://api.archetypethemes.co/design-mode.js" defer="defer"></script>
{% endif %}
This script can be used for analytics but also for checking if you are using a licensed version of Impulse and for DMCAing you eventually.
I removed once more a code block that is doing basically the same thing:
By removing those code blocks, the theme's developers won't receive any data from your store but this doesn't stop Shopify from detecting you.if (window.Shopify && window.Shopify.theme && navigator && navigator.sendBeacon && window.Shopify.designMode) {
navigator.sendBeacon('https://api.archetypethemes.co/api/beacon', new URLSearchParams({
shop: window.Shopify.shop,
themeName: window.theme && window.theme.settings && `${window.theme.settings.themeName} v${window.theme.settings.themeVersion}`,
role: window.Shopify.theme.role,
route: window.location.pathname,
themeId: window.Shopify.theme.id,
themeStoreId: window.Shopify.theme.theme_store_id || 0,
isThemeEditor: !!window.Shopify.designMode
}))
}
I'm pretty sure that for the themes from themes.shopify.com, especially the most popular ones like Impulse, Prestige, Impact etc. Shopify has built-in methods to detect the usage of unlicensed themes. What methods they might use ? They can use analytics, triggers, searching for key code blocks of a theme etc. Some can be impossible to avoid.
I also believe that, once you get an unlicensed theme notification, they will list you on a "black list" and will be more cautious towards you than other stores.
Since your unlicensed theme notification came immediately, I'm 100% sure that it came from Shopify and didn't involve the theme developer. Shopify takes for sure a big slice of a theme's price as commission so it's in their interest to prevent the usage of unlicensed themes.
My advice is to use themes that are not on the Shopify's theme marketplace (e.g. Shrine Pro, Ecomify, Ella, Kalles etc.). For those you have lower or even 0 chances to be detected by Shopify itself because it's not in their interest. You are "fighting" only against the theme's developers and you can detect their code blocks responsible for licensing purposes and remove them.
Another thing you could do is to "import"/replicate only the sections/blocks you like from Impulse theme for example, but you need basic knowledge of HTML/CSS/JS for this. Detecting the whole js code responsible for the functionality of a section (especially a complex one) can be tough.
Or maybe someone more experienced or someone who has insights from Shopify about their methods of detecting the usage of unlicensed themes can help us.
so the file you sent the above is the final zip right? anyway i'll try on a new store. may be my current store blacklisted
Do you have a shopify concept themeIs anyone know how to null this theme?
please help, it would be great if there is someone who can help null it.
I tested it on a live store and I didn't get any license notification. Additionaly, I've changed the theme name from settings_schema.json and from theme.liquid to some random name (I have no idea if this matters at all). It's 3rd day already and didn't receive anything and you received the notification immediately. Worth to mention is that this store never had any "unlicensed theme" notifications in the past.
What I did was to remove the code blocks that were responsible for sending data to the Impulse theme's developers:
If you check the src link of the script you will notice that the script sends data to theme's developers about your store (store e-mail address, store ID) and your theme (theme name, version).
This script can be used for analytics but also for checking if you are using a licensed version of Impulse and for DMCAing you eventually.
I removed once more a code block that is doing basically the same thing:
By removing those code blocks, the theme's developers won't receive any data from your store but this doesn't stop Shopify from detecting you.
I'm pretty sure that for the themes from themes.shopify.com, especially the most popular ones like Impulse, Prestige, Impact etc. Shopify has built-in methods to detect the usage of unlicensed themes. What methods they might use ? They can use analytics, triggers, searching for key code blocks of a theme etc. Some can be impossible to avoid.
I also believe that, once you get an unlicensed theme notification, they will list you on a "black list" and will be more cautious towards you than other stores.
Since your unlicensed theme notification came immediately, I'm 100% sure that it came from Shopify and didn't involve the theme developer. Shopify takes for sure a big slice of a theme's price as commission so it's in their interest to prevent the usage of unlicensed themes.
My advice is to use themes that are not on the Shopify's theme marketplace (e.g. Shrine Pro, Ecomify, Ella, Kalles etc.). For those you have lower or even 0 chances to be detected by Shopify itself because it's not in their interest. You are "fighting" only against the theme's developers and you can detect their code blocks responsible for licensing purposes and remove them.
Another thing you could do is to "import"/replicate only the sections/blocks you like from Impulse theme for example, but you need basic knowledge of HTML/CSS/JS for this. Detecting the whole js code responsible for the functionality of a section (especially a complex one) can be tough.
Or maybe someone more experienced or someone who has insights from Shopify about their methods of detecting the usage of unlicensed themes can help us.
may I know, from which files did you removed those codes. so I can apply to my current active theme..so the file you sent the above is the final zip right? anyway I'll try on a new store. may be my current store blacklisted
Post automatically merged:
are you there? can you please tell me more about this @drdiehard18
Post automatically merged:
Now check it. received DMCA takedown notice todayI tested it on a live store and I didn't get any license notification. Additionaly, I've changed the theme name from settings_schema.json and from theme.liquid to some random name (I have no idea if this matters at all). It's 3rd day already and didn't receive anything and you received the notification immediately. Worth to mention is that this store never had any "unlicensed theme" notifications in the past.
What I did was to remove the code blocks that were responsible for sending data to the Impulse theme's developers:
If you check the src link of the script you will notice that the script sends data to theme's developers about your store (store e-mail address, store ID) and your theme (theme name, version).
This script can be used for analytics but also for checking if you are using a licensed version of Impulse and for DMCAing you eventually.
Last edited:
thank you boss, lets try it now =)Firstly, according to your theme's settings_schema.json , the theme version is 7.2 , not 7.3.
Secondly, I removed 2 code blocks responsible for detecting the usage of unlicensed theme. There still might be some hidden/harder to find mechanisms they use to detect it but let's give it a try.
Please test it and let me know if you still get the unlicensed theme notification.
I'm getting that error, please, let's try to fix it together. Some part of theme code is unique and shopify detects it.
example:
Theme 1 has the line code: 12345 and Shopify know that this unique code is from Impact Theme
Theme 2 has the line code: 6789 and Shopify nows that this unique code is from Prestige
And goes on.
The main point is, we need to find which part of theme code is sendind that message to shopify.
example:
Theme 1 has the line code: 12345 and Shopify know that this unique code is from Impact Theme
Theme 2 has the line code: 6789 and Shopify nows that this unique code is from Prestige
And goes on.
The main point is, we need to find which part of theme code is sendind that message to shopify.