Metablog - Next.js Blog Template ( not WordPress theme )
Link to WordPress MetaBlog NextJS headless wordpress theme below.
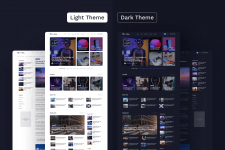
Welcome to our new Next.js blog template! We've designed this template to make it easier for developers to create beautiful, responsive blogs quickly and effortlessly. This template is built with Typescript, Tailwind CSS, DaisyUI, and turborepo – all of which are robust and reliable technologies for web development. The combination of these four powerful frameworks makes it easy for developers to create beautiful designs that are also SEO-friendly. It comes with a variety of useful features like automatic syntax highlighting and dark mode support. On top of that, you can rest assured that the code is optimized for fast loading speeds. Overall, this Next.js blog template provides an amazing combination of usability, customization options, speed, and responsiveness. Download the template today and get started creating your own blog in no time!






eatures
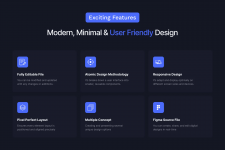
Introducing the Next.js Blog Template, it is the perfect solution for developers who are looking for a fast, SEO-friendly blog template. With this template, you will be able to easily create an optimized blog with the help of its features. Here's what makes this template special:- Lighting Fast Speed - The template is very fast at loading and provides a smooth user experience when navigating through your website. It ensures that your pages load quickly, even on slower connections.
- Developer Friendly - This template is easy to extend, so you have full control over how your site looks and functions. You can incorporate custom scripts and styles or add other functionality to enhance the user experience.
- SEO Friendly - This template comes with a host of optimization features that make it easier for search engine bots to crawl and index your webpages—ensuring that they show up higher in search engine results pages (SERPs).
- Server Side Rendering - With server-side rendering, your content will be visible by search engines faster than with traditional page loading methods. Additionally, it drastically improves page loading times as it reduces the number of requests sent from users' browsers to your server.
Project Structure
- apps/site: main site built with Next.js and Tailwind CSS. You will deploy a package that provides a Blog UI library, built using Tailwind CSS.
- packages/eslint-config-custom: eslint configurations (includes eslint-config-next and eslint-config-prettier)
- packages/tsconfig: tsconfig.jsons used throughout the monorepo
Customize the Next.js Blog Template
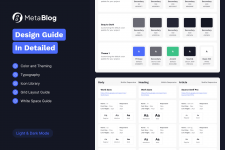
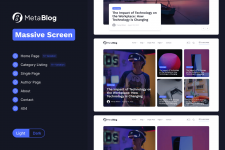
Creating a website from scratch requires a lot of time and effort, but with the Next.js Blog Template, you can customize your website with ease. With this template, you can create personalized designs, coding, and content to match your brand.The template is designed for customization, allowing you to tailor the features and structure of the site to suit your needs. You can choose different settings for colors, fonts, and background images or upload your own custom graphics and logos. You can also customize the layout to create an organized site with easy-to-navigate menus or opt for a simpler design.
Please visit our docs to get more information.
Link to Headless WordPress Blog with Next.js
Demo Metablog - Next.js Blog Template
Download link
View hidden content is available for registered users!
