Combination images as textures PrestaShop 1.7 module
Take the first image of every combination as textures, this module can save you a lot of time of uploading texture images one by one.DEMO
Installation
1. Use the "Upload a module" button on "BO > Modules" page to install the module.2. Modify the \themes\your-theme-name\templates\catalog\_partials\product-variants.tpl file to add this code
Code:
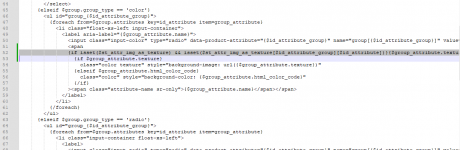
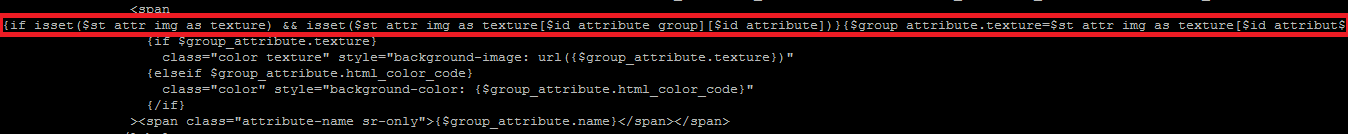
{if isset($st_attr_img_as_texture) && isset($st_attr_img_as_texture[$id_attribute_group][$id_attribute])}{$group_attribute.texture=$st_attr_img_as_texture[$id_attribute_group][$id_attribute]}{$group_attribute.html_color_code=''}{/if}Right above this one
Code:
{if $group_attribute.texture}
class="color texture" style="background-image: url({$group_attribute.texture})"
{elseif $group_attribute.html_color_code}
class="color" style="background-color: {$group_attribute.html_color_code}"
{/if}Should look like on the photo

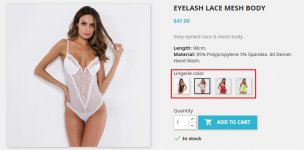
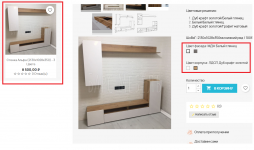
Screenshots