[IMG='width:270px;']https://medias1.prestastore.com/594740-pbig/gallery-module.jpg[/IMG]
- DEMO LINK: https://addons.prestashop.com/en/sliders-galleries/5368-gallery-module.html#overview (screenshots this module)
Features
PrestaShop Image Gallery Module
the ultimative Image / Gallery Module for PrestaShop
Functions:
-new-hook to left, right, home, top of the pages
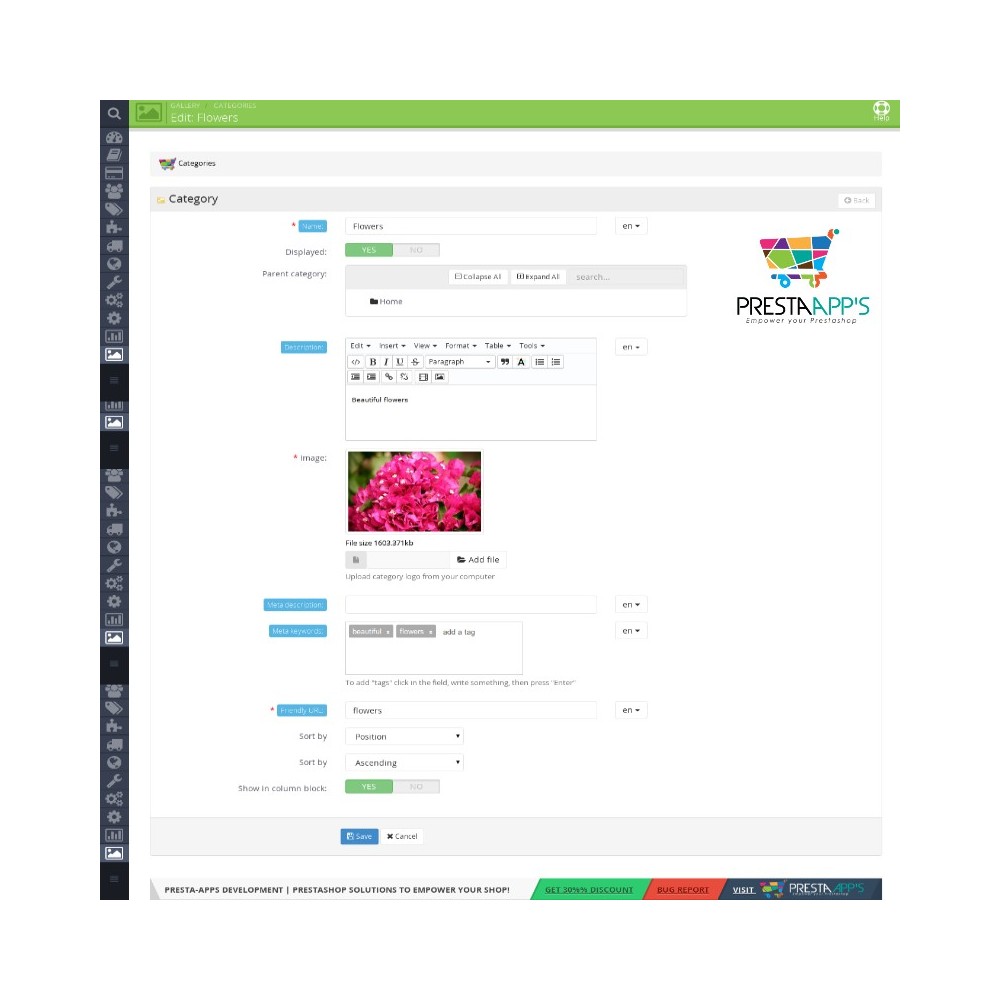
-Enables as many Catgory, Subcategory's as you need.
-category's can have subcategory's and subcategory's can have sub-sub-category's ......
-Side column block settings
-Side block content
-Number of random pictures
-Show picture names - under picture box, in picture box, do not show
-picture widht - Set the width of the thumbs so they do not go otside the block
-Gallery Settings
-Main Gallery layout - list with subcategory's, list of main category's, tiles of main category's
-Show subcategories
-Gallery cover thumbnail size
-Pictures per page
-Show picture names - in picture box, under picture box, do not show
-Picture thumbnail size
-Picture frame
-Picture border
-Space between rows
-Space between columns
-Truncate size - Truncate names to given length, so they do not break the gallery layout
-Truncate on words - Enable: truncate at a word boundary; Disable: truncate at exact size
-Pop-up settings
-Show picture name - float under picture box, under picture box, over picture box, do not show
-Open transition - Set the type of transition used and the speed in milliseconds when the pop-up is opened
-Image transition - Set the speeds of the fade and resize transitions when navigating images
-Overlay - Set the opacity (from 0 to 1) and colour of the background as a keyword or hex code
-Frame widht - Set the width of the pop-up frame in pixels
-Loop images - Set whether navigating the images loops back to the beginning
-Semi-transparent room - Set whether image is semi-transparent while zooming
-Show arrows - Set whether navigation arrows are displayed when hovering over image
-Show close button - Set whether a close button is displayed in the top-right corner of the image
-Enable ESC key - Set whether the Esc key closes the pop-up
-Close on overlay click - Set whether clicking the background closes the pop-up
-Close on image click - Set whether clicking the image closes the pop-up
-Center on schroll - Set whether the pop-up is centered vertically when the page is scrolled
-Enable scroll wheel - Set whether images can be navigated using the mouse scroll wheel
-Reposition Gallery Sidebar throw Prestashop interface - Modules -> Positions
-Automated - Regenerate image thumbs
-Automated - Update .htaccess
-Intuitive User Interface
Compatibility:
-no core modification needed
-easy to use Back Office Interface
-Compatable with all Version of Prestashop: 1.5.x.x
-Compatable with all Version of Prestashop: 1.4.x.x
-tested on all browsers: Google Chrome, Mozilla Firefox, Opera, Safari, Internet Explorer
-tested on different servers: Windows, Linux, Mac, UNIX
- DEMO LINK: https://addons.prestashop.com/en/sliders-galleries/5368-gallery-module.html#overview (screenshots this module)
Features
PrestaShop Image Gallery Module
the ultimative Image / Gallery Module for PrestaShop
Functions:
-new-hook to left, right, home, top of the pages
-Enables as many Catgory, Subcategory's as you need.
-category's can have subcategory's and subcategory's can have sub-sub-category's ......
-Side column block settings
-Side block content
-Number of random pictures
-Show picture names - under picture box, in picture box, do not show
-picture widht - Set the width of the thumbs so they do not go otside the block
-Gallery Settings
-Main Gallery layout - list with subcategory's, list of main category's, tiles of main category's
-Show subcategories
-Gallery cover thumbnail size
-Pictures per page
-Show picture names - in picture box, under picture box, do not show
-Picture thumbnail size
-Picture frame
-Picture border
-Space between rows
-Space between columns
-Truncate size - Truncate names to given length, so they do not break the gallery layout
-Truncate on words - Enable: truncate at a word boundary; Disable: truncate at exact size
-Pop-up settings
-Show picture name - float under picture box, under picture box, over picture box, do not show
-Open transition - Set the type of transition used and the speed in milliseconds when the pop-up is opened
-Image transition - Set the speeds of the fade and resize transitions when navigating images
-Overlay - Set the opacity (from 0 to 1) and colour of the background as a keyword or hex code
-Frame widht - Set the width of the pop-up frame in pixels
-Loop images - Set whether navigating the images loops back to the beginning
-Semi-transparent room - Set whether image is semi-transparent while zooming
-Show arrows - Set whether navigation arrows are displayed when hovering over image
-Show close button - Set whether a close button is displayed in the top-right corner of the image
-Enable ESC key - Set whether the Esc key closes the pop-up
-Close on overlay click - Set whether clicking the background closes the pop-up
-Close on image click - Set whether clicking the image closes the pop-up
-Center on schroll - Set whether the pop-up is centered vertically when the page is scrolled
-Enable scroll wheel - Set whether images can be navigated using the mouse scroll wheel
-Reposition Gallery Sidebar throw Prestashop interface - Modules -> Positions
-Automated - Regenerate image thumbs
-Automated - Update .htaccess
-Intuitive User Interface
Compatibility:
-no core modification needed
-easy to use Back Office Interface
-Compatable with all Version of Prestashop: 1.5.x.x
-Compatable with all Version of Prestashop: 1.4.x.x
-tested on all browsers: Google Chrome, Mozilla Firefox, Opera, Safari, Internet Explorer
-tested on different servers: Windows, Linux, Mac, UNIX