What makes a web app, a Progressive Web App?
Progressive Web Apps provide an installable, app-like experience on desktop and mobile that are built and delivered directly via the web. They're web apps that are fast and reliable. And most importantly, they're web apps that work in any browser. If you're building a web app today, you're already on the path towards building a Progressive Web App.
Fast & Reliable
Every web experience must be fast, and this is especially true for Progressive Web Apps. Fast refers to the time it takes to get meaningful content on screen and to provide an interactive experience.
And, it must be reliably fast. It's hard to stress enough how much better reliable performance is. Think of it this way: the first load of a native app is frustrating. It's gated by an app store and a huge download, but once you get to a point where the app is installed, that up-front cost is amortized across all app starts, and none of those starts have a variable delay. Each application start is as fast as the last, no variance. A Progressive Web App must deliver this reliable performance that users have come to expect from any installed experience.
Installable
Progressive Web Apps can run in a browser tab, but are also installable. Bookmarking a site just adds a shortcut, but an installed Progressive Web App (PWA) looks and behaves like all of the other installed apps. It launches from the same place as other apps launch. You can control the launch experience, including a customized splash screen, icons, and more. It runs as an app, in an app window without an address bar or other browser UI. Like all other installed apps, it's a top level app in the task switcher.
Remember, it's critical that an installable PWA is fast and reliable. Users who install a PWA expect that their apps work, no matter what kind of network connection they're on. It's a baseline expectation that must be met by every installed app.
Mobile & Desktop
Using responsive design techniques, PWAs work on both mobile and desktop, using a single code base between platforms. If you're considering writing a native app, take a look at the benefits that a PWA offers.
What you'll build
In this codelab, you're going to build a weather web app using PWA techniques. Your app will:
Use responsive design, so it works on desktop or mobile.
Be fast, using a service worker to precache the app resources (HTML, CSS, JavaScript, images) needed to run and to cache the weather data at runtime to improve performance.
Be installable, using a web app manifest and the beforeinstallprompt event to notify the user it's installable.





INSTALL
Upload via Extension Installer
Refresh Modifications
Add permissions to modify settings for the admin user group
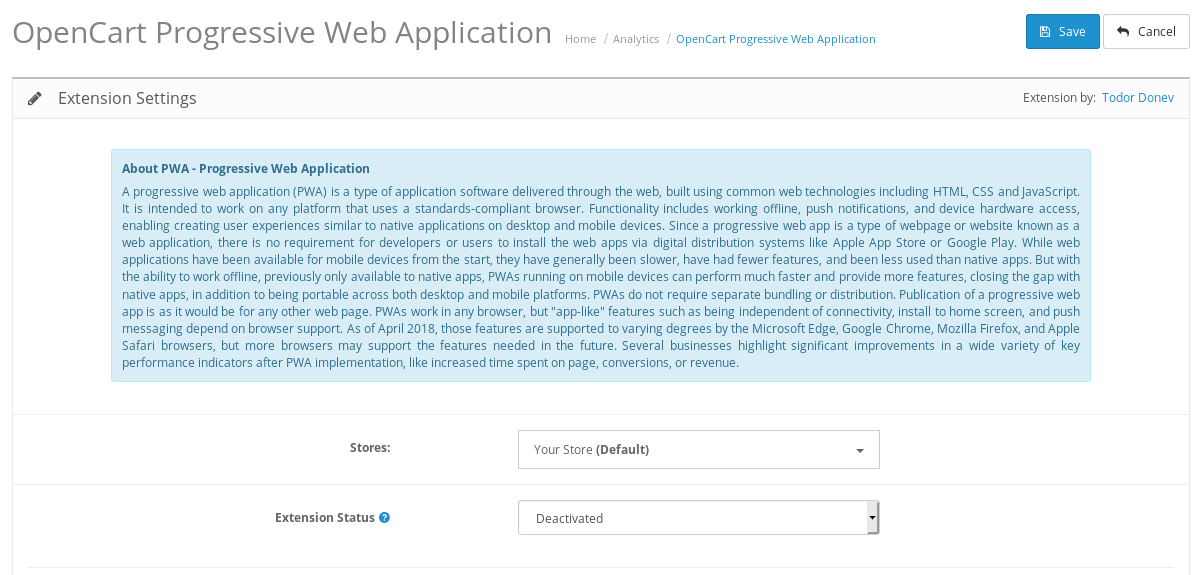
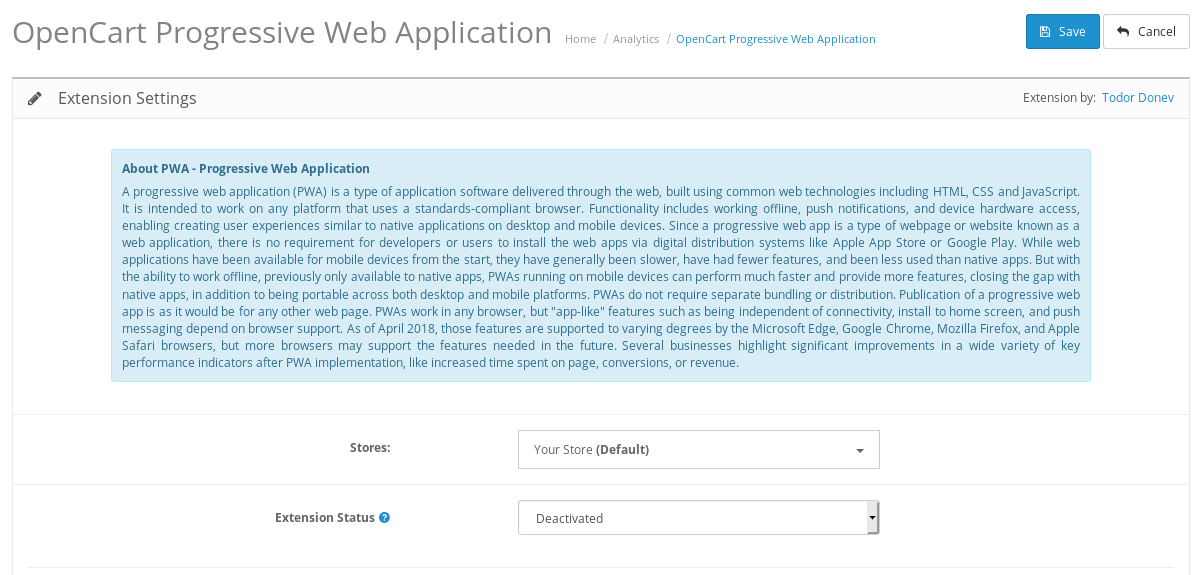
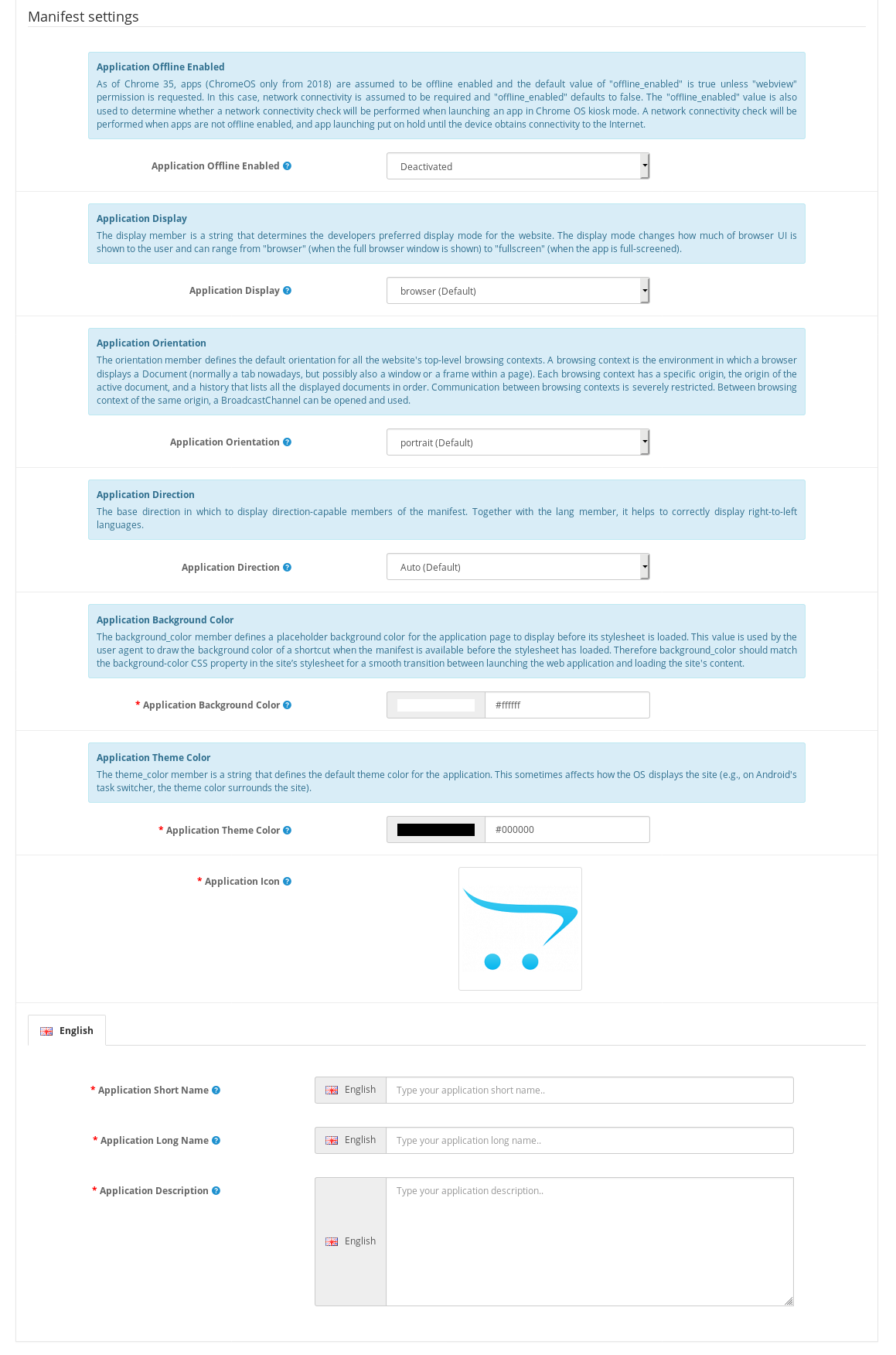
Go to Extensions -> Analytics -> Opencart Progressive Web Application
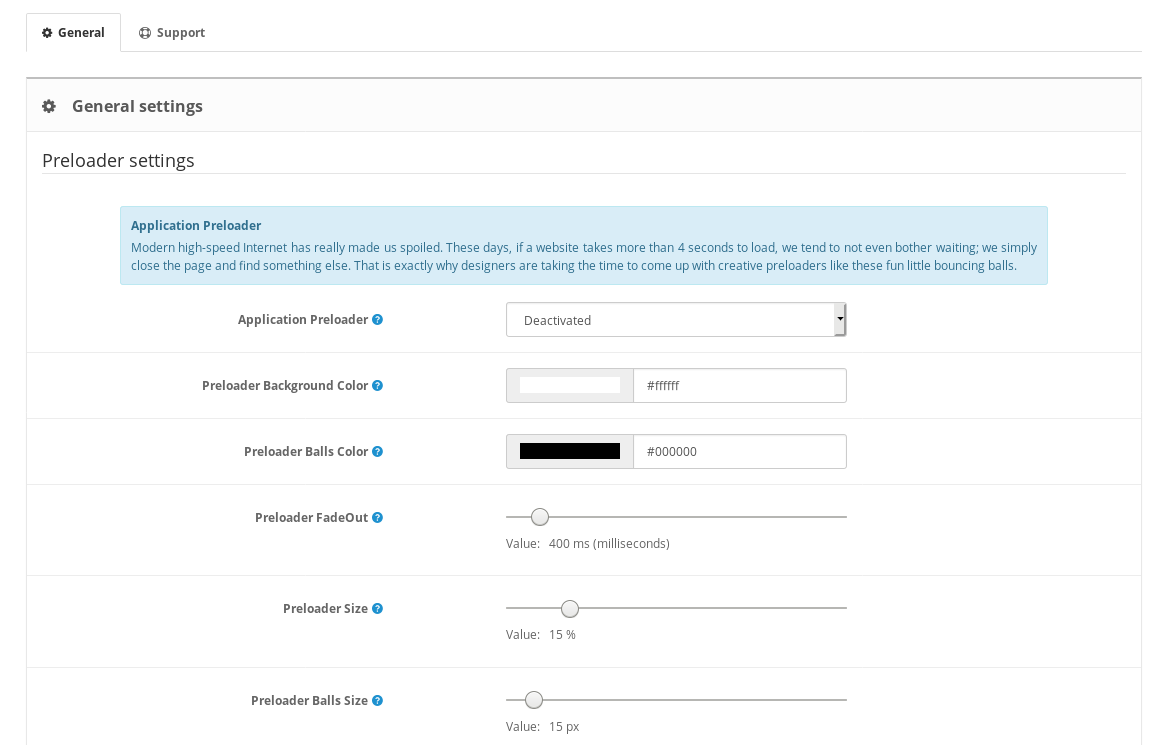
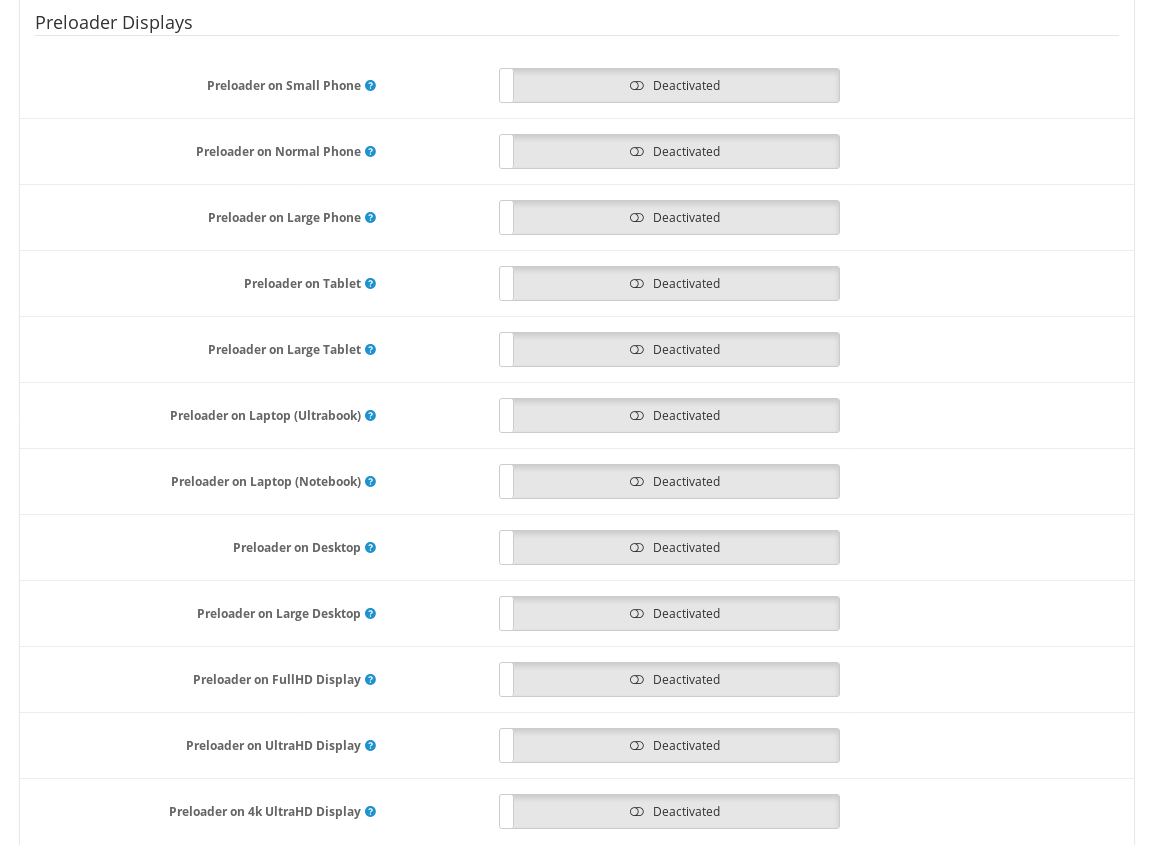
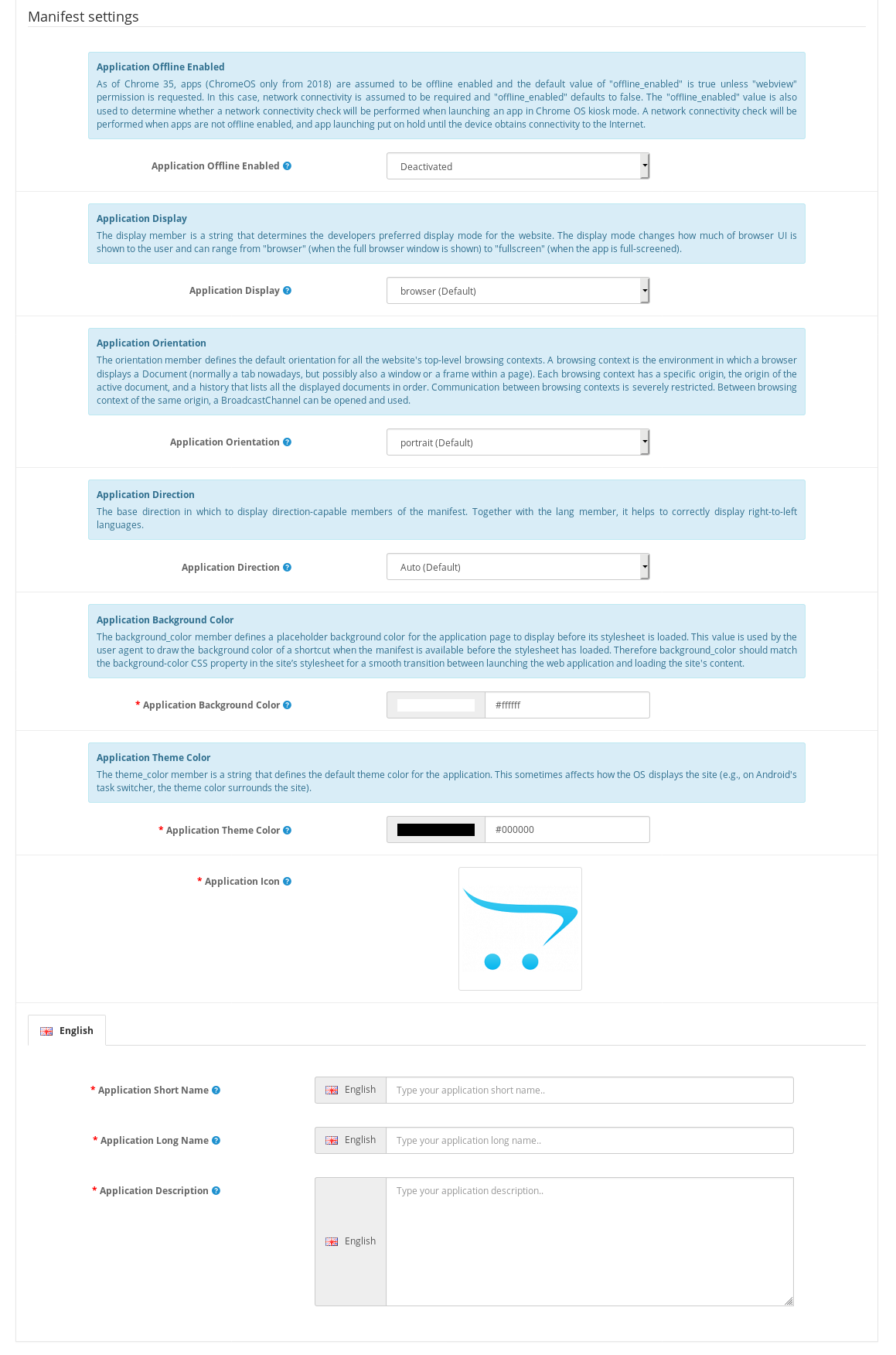
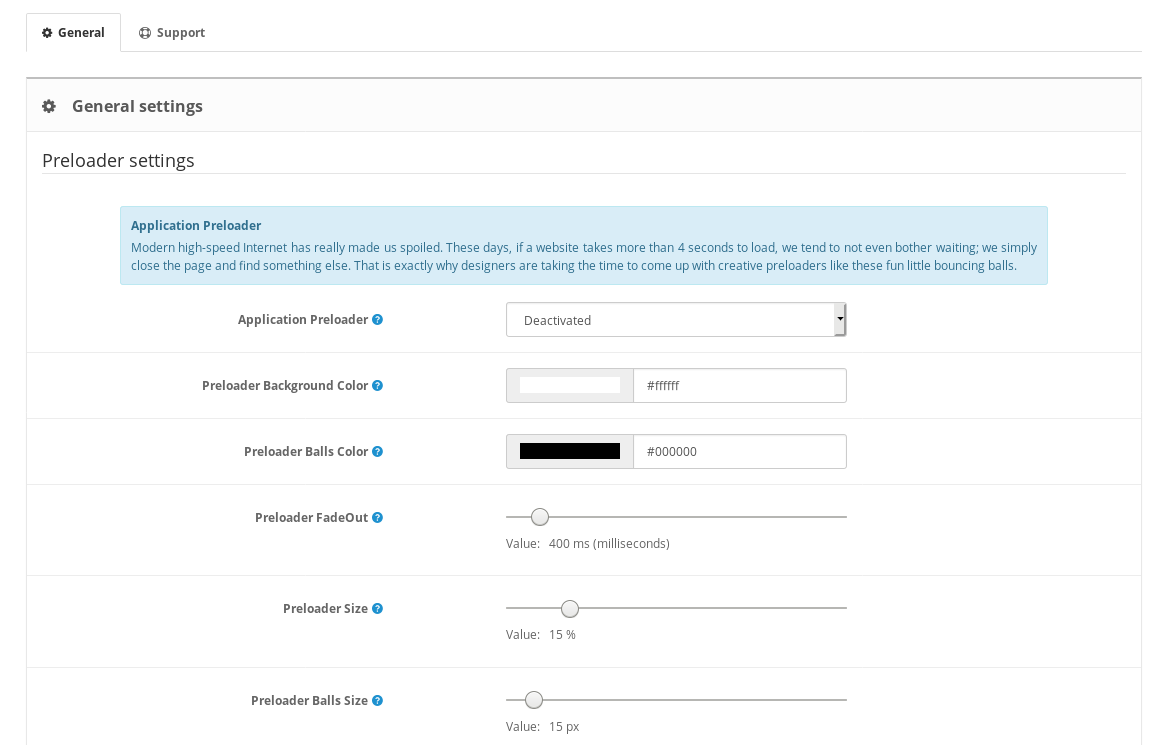
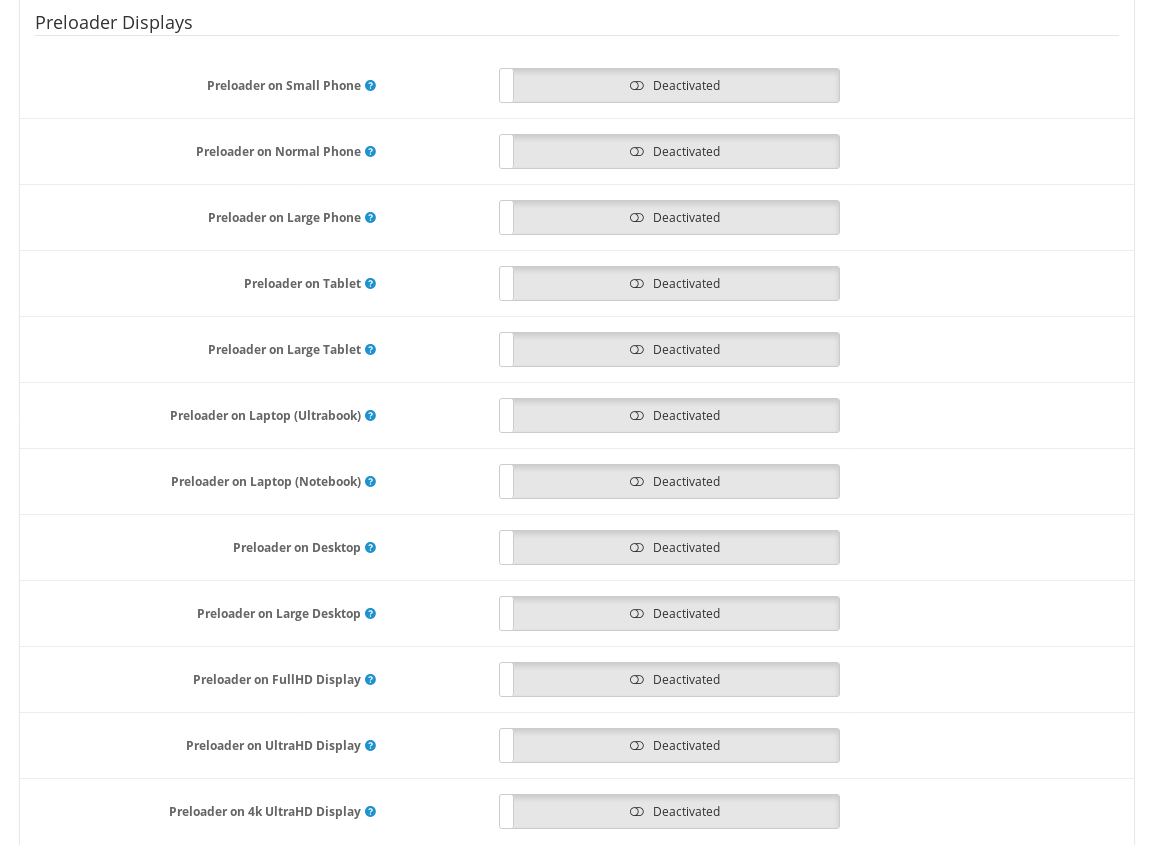
Choose your settings and Save
NOTES
The extension is universal and support all themes..
WARNING
SSL is required!
If your store using SEO module, exclude SEO url rewriting for the Service Worker's URL - /index.php?route=extension/analytics/progressive_web_application/service_worker
Origin Request must be from the original store https address so the SSL is required and ServiceWorker url must be original and not SEO fixed or rewritten!
Test your app here - https://www.pwabuilder.com/
Convert your app and then upload it in the smartphone repositories - AppStore, Google Play, Samsung Galaxy Store and etc - https://www.pwabuilder.com/publish
Enjoy it!
Please, rate it!
Progressive Web Apps provide an installable, app-like experience on desktop and mobile that are built and delivered directly via the web. They're web apps that are fast and reliable. And most importantly, they're web apps that work in any browser. If you're building a web app today, you're already on the path towards building a Progressive Web App.
Fast & Reliable
Every web experience must be fast, and this is especially true for Progressive Web Apps. Fast refers to the time it takes to get meaningful content on screen and to provide an interactive experience.
And, it must be reliably fast. It's hard to stress enough how much better reliable performance is. Think of it this way: the first load of a native app is frustrating. It's gated by an app store and a huge download, but once you get to a point where the app is installed, that up-front cost is amortized across all app starts, and none of those starts have a variable delay. Each application start is as fast as the last, no variance. A Progressive Web App must deliver this reliable performance that users have come to expect from any installed experience.
Installable
Progressive Web Apps can run in a browser tab, but are also installable. Bookmarking a site just adds a shortcut, but an installed Progressive Web App (PWA) looks and behaves like all of the other installed apps. It launches from the same place as other apps launch. You can control the launch experience, including a customized splash screen, icons, and more. It runs as an app, in an app window without an address bar or other browser UI. Like all other installed apps, it's a top level app in the task switcher.
Remember, it's critical that an installable PWA is fast and reliable. Users who install a PWA expect that their apps work, no matter what kind of network connection they're on. It's a baseline expectation that must be met by every installed app.
Mobile & Desktop
Using responsive design techniques, PWAs work on both mobile and desktop, using a single code base between platforms. If you're considering writing a native app, take a look at the benefits that a PWA offers.
What you'll build
In this codelab, you're going to build a weather web app using PWA techniques. Your app will:
Use responsive design, so it works on desktop or mobile.
Be fast, using a service worker to precache the app resources (HTML, CSS, JavaScript, images) needed to run and to cache the weather data at runtime to improve performance.
Be installable, using a web app manifest and the beforeinstallprompt event to notify the user it's installable.





INSTALL
Upload via Extension Installer
Refresh Modifications
Add permissions to modify settings for the admin user group
Go to Extensions -> Analytics -> Opencart Progressive Web Application
Choose your settings and Save
NOTES
The extension is universal and support all themes..
WARNING
SSL is required!
If your store using SEO module, exclude SEO url rewriting for the Service Worker's URL - /index.php?route=extension/analytics/progressive_web_application/service_worker
Origin Request must be from the original store https address so the SSL is required and ServiceWorker url must be original and not SEO fixed or rewritten!
Test your app here - https://www.pwabuilder.com/
Convert your app and then upload it in the smartphone repositories - AppStore, Google Play, Samsung Galaxy Store and etc - https://www.pwabuilder.com/publish
Enjoy it!
Please, rate it!
