Here is how to add Animated Particles to Prestashop

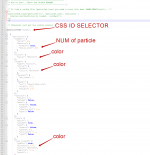
1. Create you desired particles here: https://vincentgarreau.com/particles.js (DEMO)
2. Click "Download current config (json) from that website.
3. Upload "particlesjs-config.json" + "particles.min.js" to your prestashop folder:
/themes/classic/assets/js/particles.json
4. Insert the the code i commented out in "layout-both-columns.tpl" file
(Or upload file to path: /themes/YOURTHEME/templates/layouts)
5. Give any element ID "particles-js"
6. Particles will now show inside that element. Im using it as a background, looks nice!
Extra tip: You can give particles-js CSS (position: fixed)
Please give a like if this was useful for you


1. Create you desired particles here: https://vincentgarreau.com/particles.js (DEMO)
2. Click "Download current config (json) from that website.
3. Upload "particlesjs-config.json" + "particles.min.js" to your prestashop folder:
/themes/classic/assets/js/particles.json
4. Insert the the code i commented out in "layout-both-columns.tpl" file
(Or upload file to path: /themes/YOURTHEME/templates/layouts)
5. Give any element ID "particles-js"
6. Particles will now show inside that element. Im using it as a background, looks nice!
Extra tip: You can give particles-js CSS (position: fixed)
Please give a like if this was useful for you