[IMG='width:558px;']https://medias1.prestastore.com/1289869-pbig/product-data-sheet-with-combination-table.jpg[/IMG]
Information here: https://addons.prestashop.com/en/co...roduct-data-sheet-with-combination-table.html
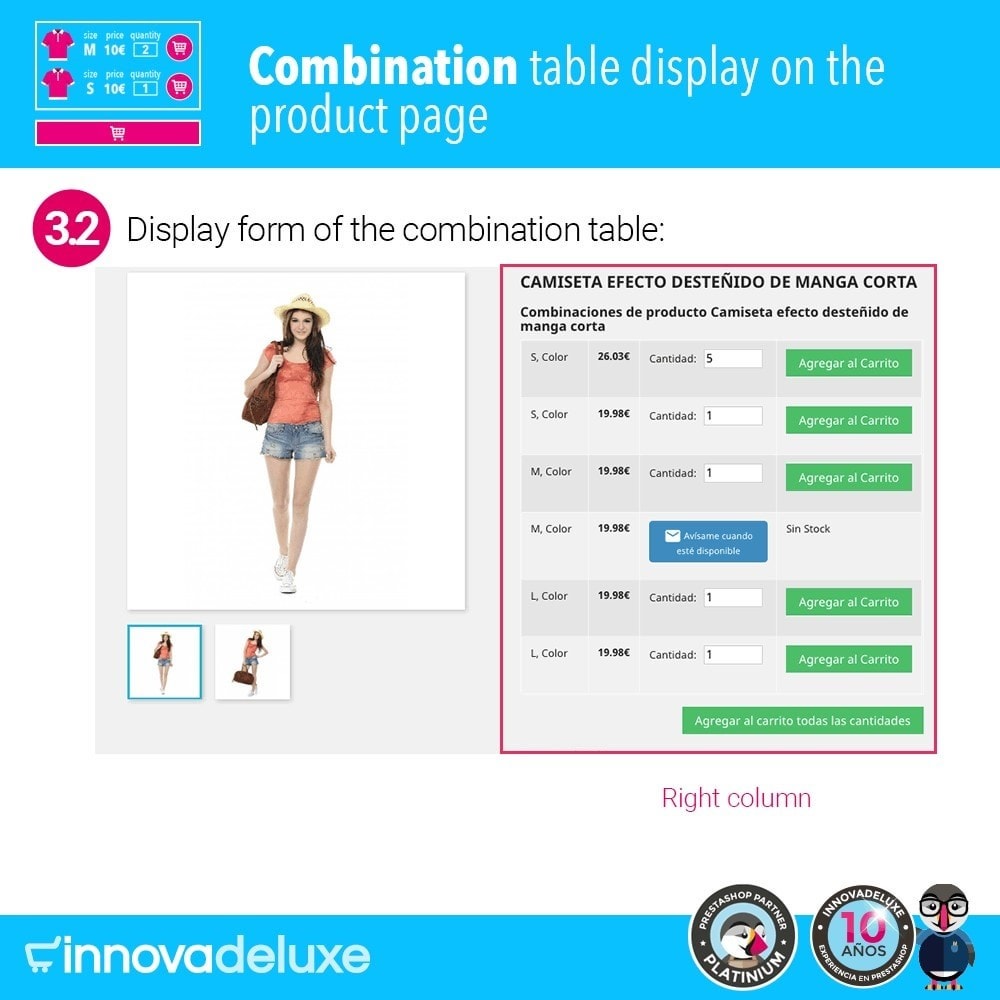
Displaying all the attribute combinations in table format so that the customer can add the units he wants to buy in each combination.
This has also a nice feature sending email notifications about the restock, for each combination.
Note: the file I give you is original. But I had to fix some bugs, if you want fix them also, then follow my instructions below:
1. If you have problems on installation, a fatal error about isset(), then debug at row 1474 changing "isset" to "!empty".
2. there is a problem with "restricted products", meaning the products you want exclude from table visualization, they do not use the table as expected, but they do not show the default controls and "add to cart" button either. Really bad! This is a bug in the deluxecombtab.js, you have to delete 2 rows, the developer probably forgot to do it, because he managed the visualization already with a javascript snippet in templates:
$('form#buy_block').find(' .product_attributes').remove();
$('form#buy_block').find('#add_to_cart').parent('div').remove();
Information here: https://addons.prestashop.com/en/co...roduct-data-sheet-with-combination-table.html
Displaying all the attribute combinations in table format so that the customer can add the units he wants to buy in each combination.
This has also a nice feature sending email notifications about the restock, for each combination.
Note: the file I give you is original. But I had to fix some bugs, if you want fix them also, then follow my instructions below:
1. If you have problems on installation, a fatal error about isset(), then debug at row 1474 changing "isset" to "!empty".
2. there is a problem with "restricted products", meaning the products you want exclude from table visualization, they do not use the table as expected, but they do not show the default controls and "add to cart" button either. Really bad! This is a bug in the deluxecombtab.js, you have to delete 2 rows, the developer probably forgot to do it, because he managed the visualization already with a javascript snippet in templates:
$('form#buy_block').find(' .product_attributes').remove();
$('form#buy_block').find('#add_to_cart').parent('div').remove();