How to change "add to cart" button size on product page "by Milosz Myszczuk"
You can find the tutorial at the original link page: https://mypresta.eu/en/art/developer/how-to-change-add-to-cart-button-size-on-product-page.htmlMany e-shop owners, which use Prestashop store in 1.5.x versions said, that the standard template "add to cart" button located in product page is very small. I think exactly the same, so i decided to write little tutorial realted to this case. I will show you how to change button size and layout. I belive, that our tutorial will help you and you will be able to create personalized button, which will looks exactly as you want. So, lets start

We want to show you the festest & simplest way to change button size. For the first you need an access to your webservice ftp. Without ability to upload / download files from your server it isn't possible to make any change. So, if you've got an access you must download the product.tpl file located in your theme directory:
themes/_YOUR_THEME_/product.tpl
Open this file in simple text editor like windows notepad and scroll window to ~440 line. You are looking for code which looks like code I pasted below:
| 1 2 3 4 | <p id="add_to_cart" class="buttons_bottom_block"> <span></span> <input type="submit" name="Submit" value="{l s='Add to cart'}" class="exclusive" /> </p> |
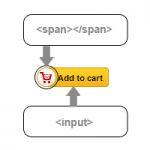
 Understanding the code
Understanding the codeFor a better understanding, let me explain the purpose of each part of the code that you see above.
p - defines code as a whole button.
span - it's a circle cart icon
input - it's a "add to cart" yellow button
For the first, we must edit size of "add to cart" yellow button, next we have to edit cart icon
How to do that quickly? Just edit your .tpl code. You don't have to edit external .css file source. All changes you can add here. So, let's change it!
For increase button size you need to change font-size & height param of input html tag, exactly as I show you below:
| 1 2 3 4 | <p id="add_to_cart" class="buttons_bottom_block"> <span></span> <input type="submit" name="Submit" value="Add to cart" class="exclusive" style="height:40px; font-size: 26px;"> </p> |
As you see I added style="font-size: 26px;" code, it means that i enlarge button to 26px font size. How it looks now? You can check it on image below:
Old cart icon looks weirdy, don't you think? We can change it! So add style param to the span html tag. I want to change image to other, bigger and in other colors. You should add code i pasted below:
| 1 2 3 4 5 | style="top: -4px; left: -37px; width: 48px; height: 48px; background: url('http://b.dryicons.com/images/icon_sets/luna_grey_icons/png/48x48/shopping_cart.png');" |
you can ofcourse define own icon url. Moreover, you can personalize button by adding own background color, images, own font style, colors etc.
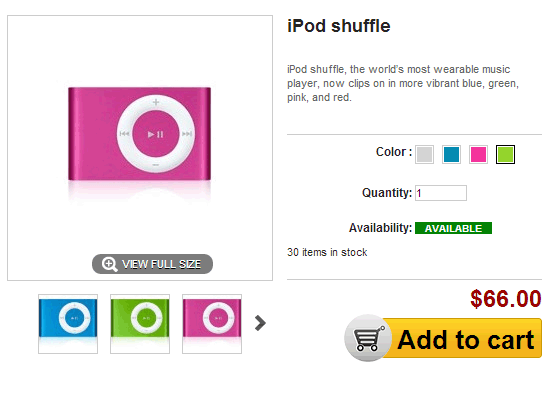
The final effect:

final code of the example:
| 1 2 3 4 | <p id="add_to_cart" class="buttons_bottom_block"> <span style="top: -4px; left: -37px; width: 48px; height: 48px; background: url('http://b.dryicons.com/images/icon_sets/luna_grey_icons/png/48x48/shopping_cart.png');"></span> <input type="submit" name="Submit" value="Add to cart" class="exclusive" style=" height: 40px; font-size: 26px;"> </p> |
